iPhone Mockup Generator
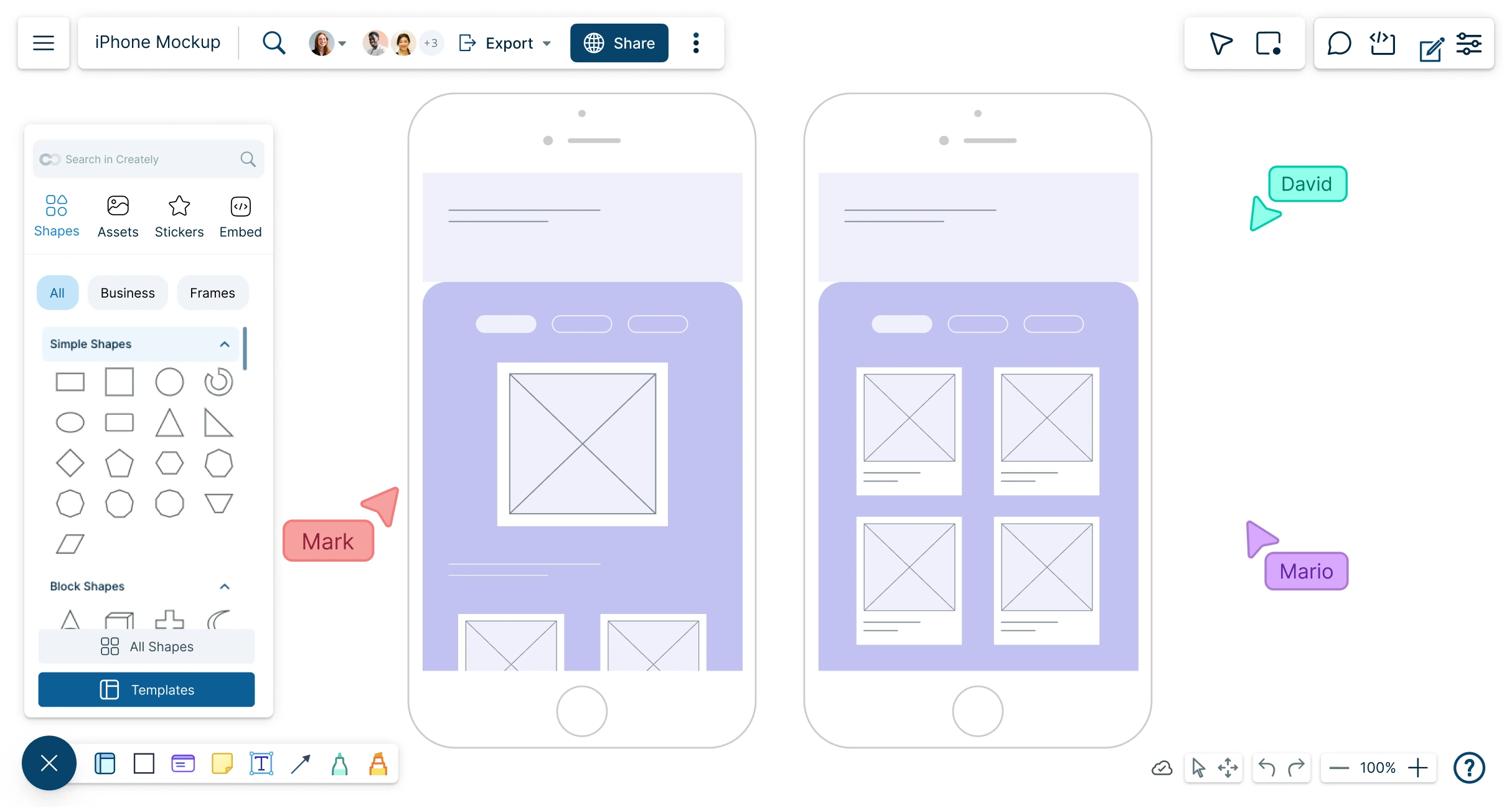
Turn App Concepts into Interactive iPhone Mockups
Create pixel-perfect and user-friendly app interfaces to deliver a superior mobile user experience on iOS with our iPhone Mockup Tool.
- Comprehensive shape libraries for mockups and wireframes
- Pre-made templates for iPhone mockups to get started instantly
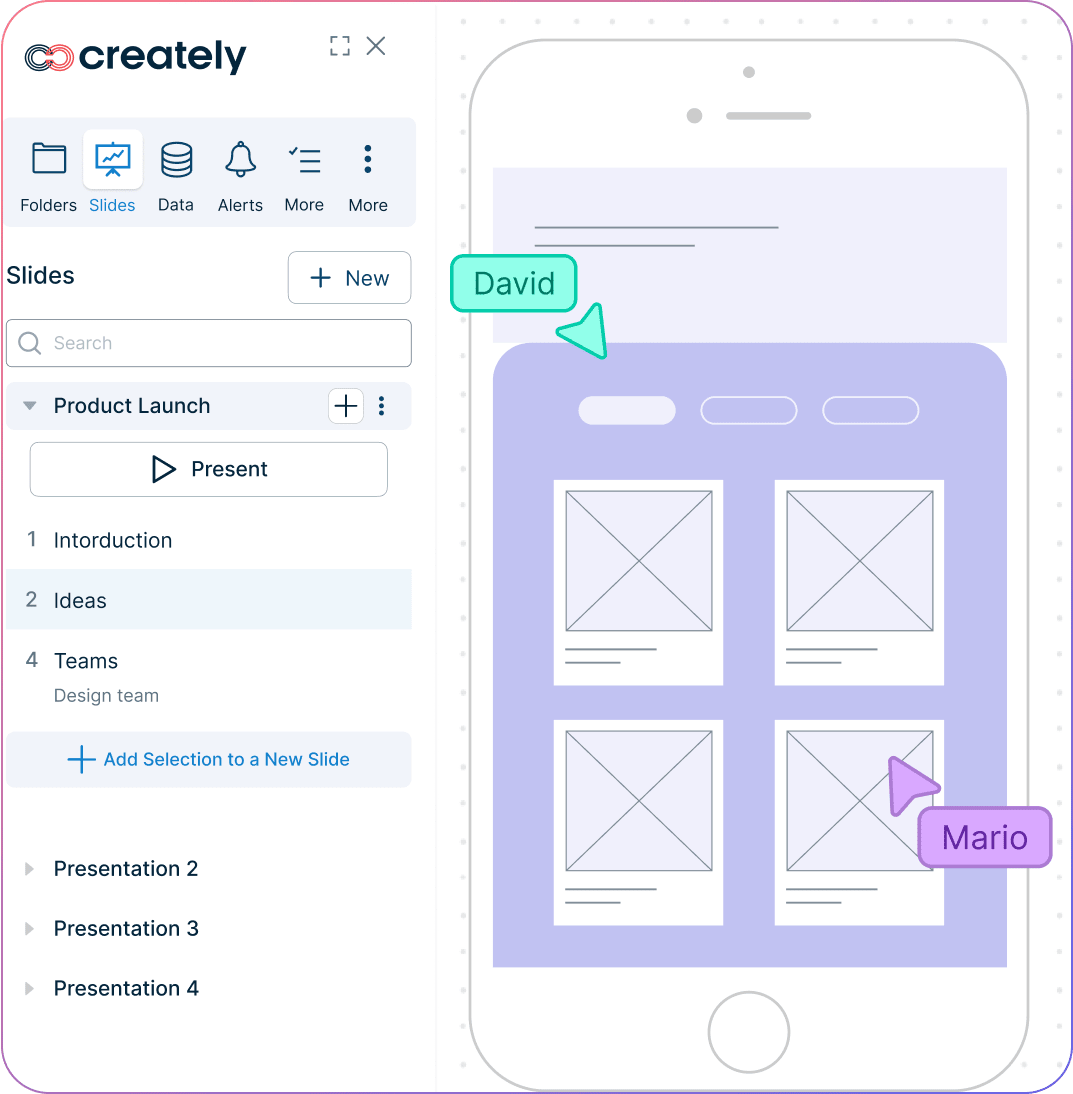
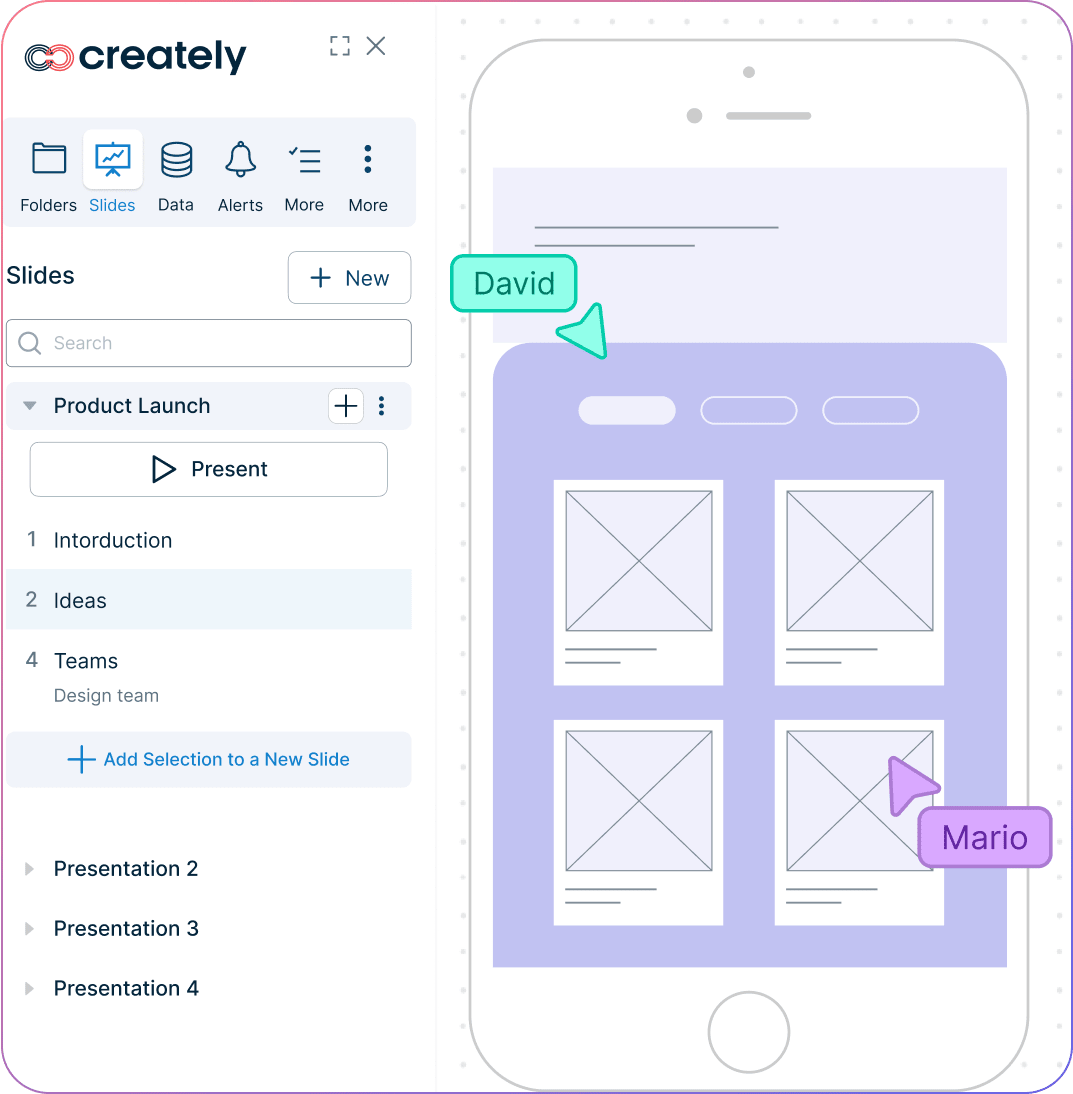
- Real-time collaboration to work together with teams and clients

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart








Easy-to-Use Visual Tools for Conceptualizing

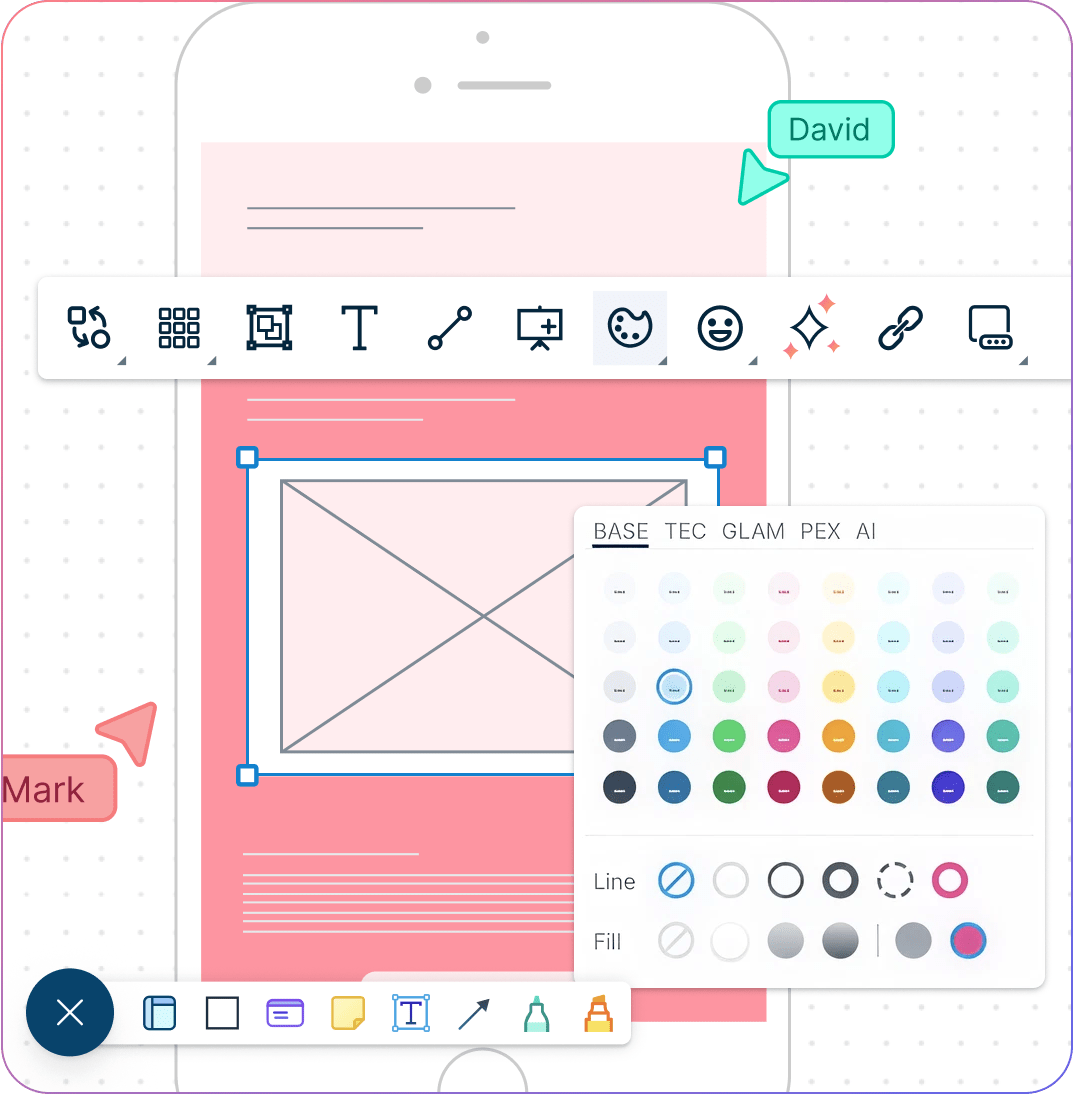
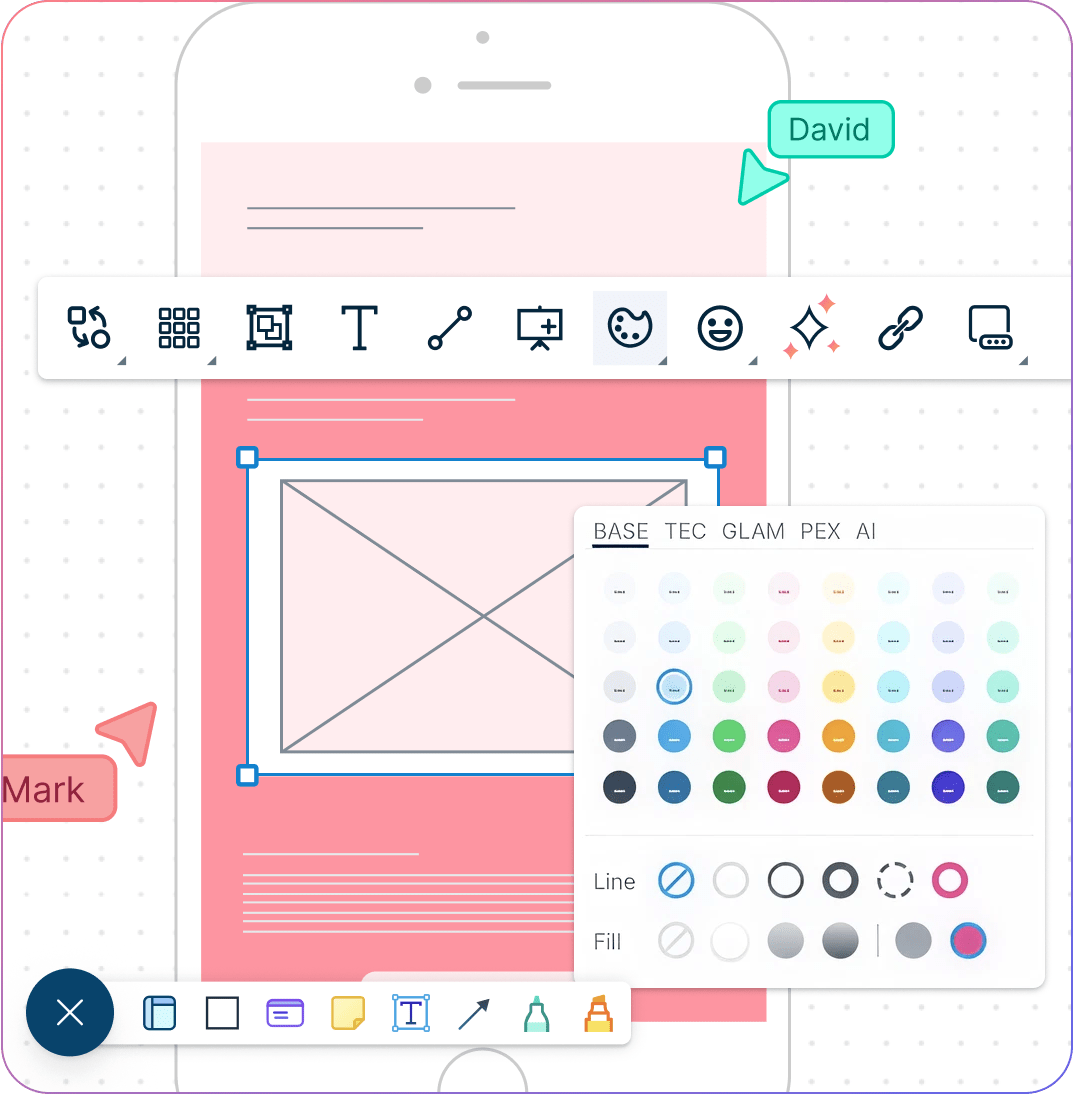
Design any iPhone app interface, low fidelity or high fidelity, with comprehensive shape libraries for iOS UI elements, icons, and navigation menus.
Get a head start with multiple pre-made iPhone mockup templates and wireframes designed for different iOS app scenarios
Simple to use drag-drop tools to quickly position and rotate any component, however you like.
Refine your iPhone mockups with advanced formatting options, customizable color themes, built-in image search.
Mind maps, post-it notes and freehand drawing to brainstorm and flesh out your iPhone app design ideas clearly.


Work Anywhere with Your Team and Clients

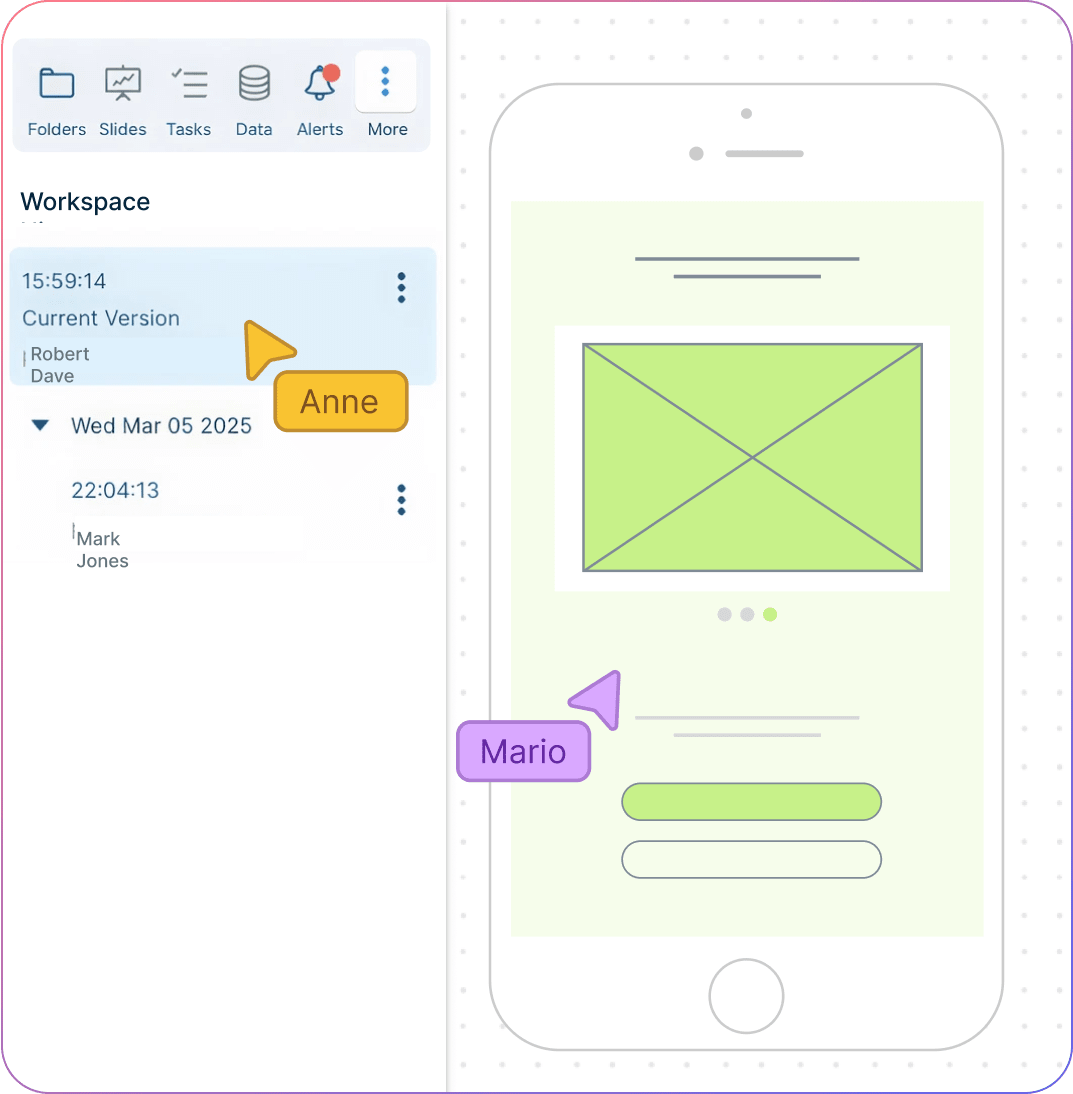
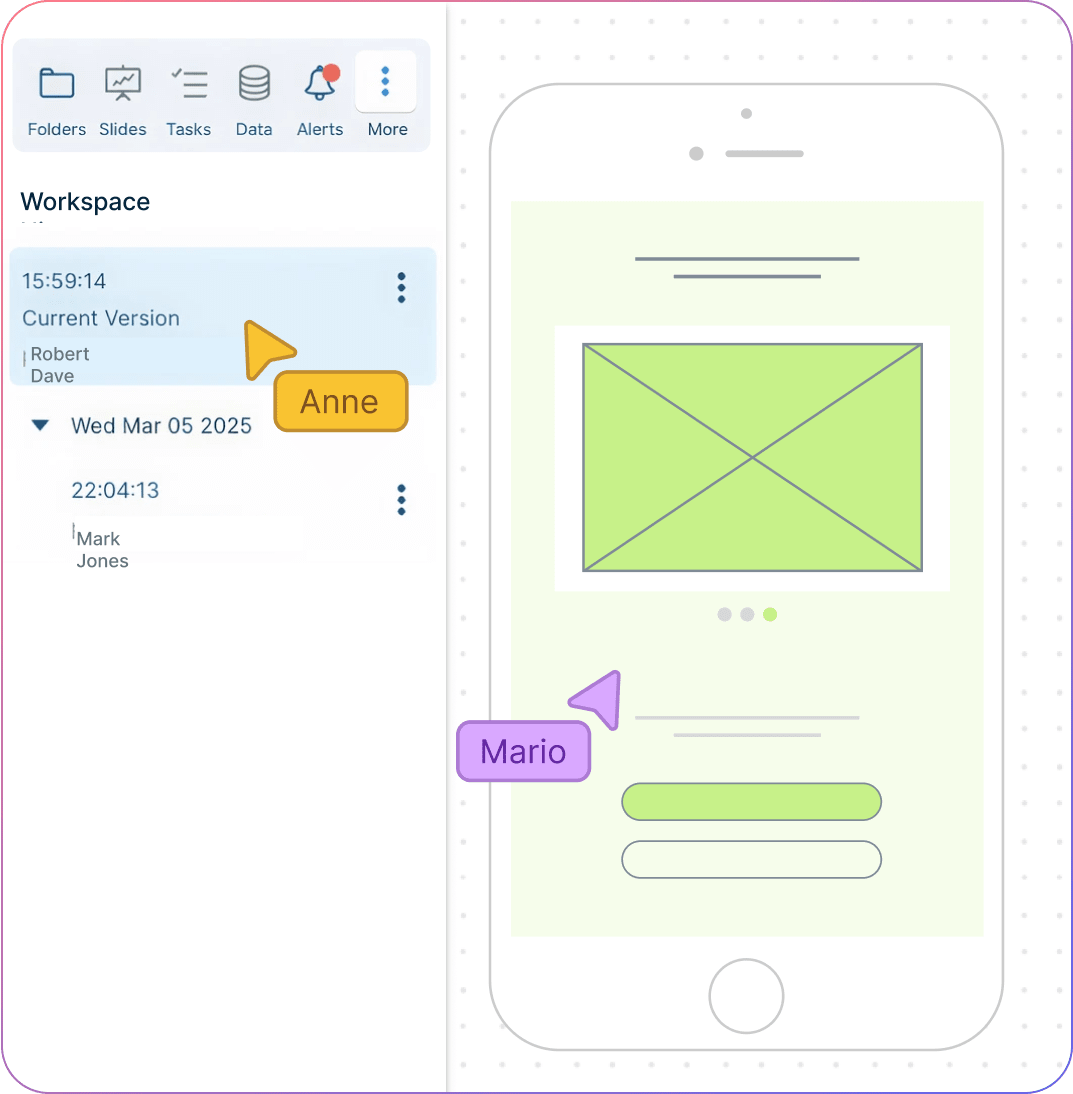
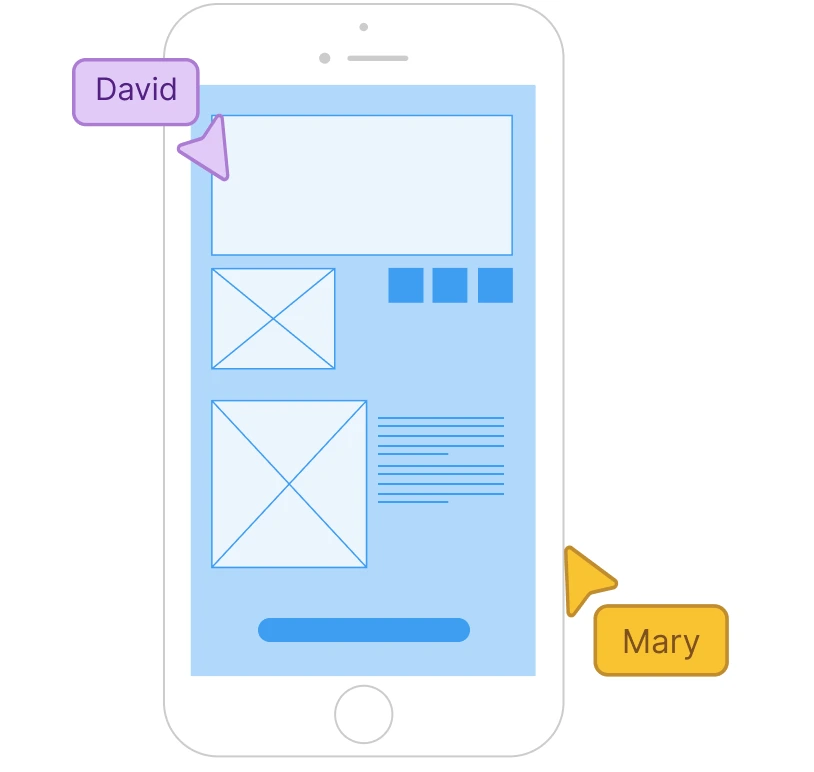
Real-time cursors for any number of participants to collaborate with teams and clients on a shared canvas.
Comment with context, have discussions, feedback, and follow-ups on the same canvas.
Full version history to keep track of each iteration of your iPhone mockup.
Embed your iPhone mockup online in any site or intranet or share with anyone via an email or link invite to collaborate on.
Build Interactive Mockups and Prototypes

Link shapes to build navigational flows to test navigation and menus.
Extend your mockups and prototypes to include notes, codes, links, SEO metrics, and more.
Use frames on Creately’s infinite canvas to create page-like layouts for iPhone screens, organize your app mockups, and build a presentation-ready flow for clients.
Export your iPhone mockups in dimensions & formats that suit your requirements like SVG, PNG, JPEG, & PDF.
Built-in project management tools to plan, execute, and track your team’s work throughout the project.

What Is an iPhone Mockup?

How to Make an iPhone Mockup
Open an iPhone Mockup Template
Start by launching Creately and selecting an iPhone mockup template from the library. These templates are designed with iPhone screen dimensions and UI patterns in mind, so you can start with the correct scale and layout for iOS apps.
Build a Wireframe for Your App Idea
Before designing the full mockup, sketch the structure of your iPhone app using wireframe elements, freehand drawing, or flowcharts to map out user flows. Add a mind map to help you develop ideas for navigation between iPhone screens, user actions, and touch gestures.
Customize Your iPhone Mockup
Use the iPhone mockup generator’s shape library to add iOS-specific components such as navigation bars, tab bars, buttons, icons, and text fields. Import design assets (like iPhone icons or screenshots) from your device or search with Creately’s built-in Google image search. Adjust layouts, typography, and colors to match Apple’s guidelines for iOS apps.
Add Notes and Collaborate in Real-Time
Enhance your iPhone mockup with sticky notes, the notes panel, or screenshots of iOS design inspiration. You can also attach links to App Store references, design files, or code snippets for developers. With real-time collaboration, teammates and clients can comment directly on iPhone screen designs, suggest improvements, and refine details together.
Review, Update, and Share
Link multiple iPhone screen mockups to simulate navigation flows (e.g., login → home → settings). Test scenarios directly inside Creately’s iPhone mockup builder to validate user journeys. Once finalized, export your iPhone mockup as PNG, JPEG, PDF, or SVG, or share it securely with a link for feedback, presentations, or App Store pitch decks.
Create an iPhone MockupFree iPhone Mockup Templates
FAQs about the iPhone Mockup Creator
Why should I use an iPhone Mockup Generator instead of designing from scratch?
Does the iPhone mockup software require me to have design skills to use it?
Can I test user flows with the iPhone Mockup Generator?
Does the iPhone mockup software work on Mac and Windows?
Can I add my own design assets?
Do I need to install anything to use an iPhone mockup online?