User Story Template
Plan and Build Smarter with a User Story Map Online
Visualize your user story structure, collaborate seamlessly, and create clear, actionable requirements that guide successful product development.
- Plan faster with ready-to-use templates and drag-and-drop tools
- Align teams instantly with real-time collaboration on one canvas
- Share securely with quick exports in PDF, SVG, PNG, or JPEG

Over 10 Million people and 1000s of teams already use Creately

Streamline Planning with Free User Story Templates

Ideate Better with Powerful Brainstorming Tools

Kickstart your product planning process with Creately’s User Story Template, a flexible space to brainstorm, capture ideas, and organize them into clear, actionable stories. Use sticky notes, mind maps, and visual clusters to explore user needs and define key requirements. With infinite space to think freely and connect insights, your team can easily turn early concepts into structured stories that guide meaningful product development.
Visualize Your User Stories with Clarity

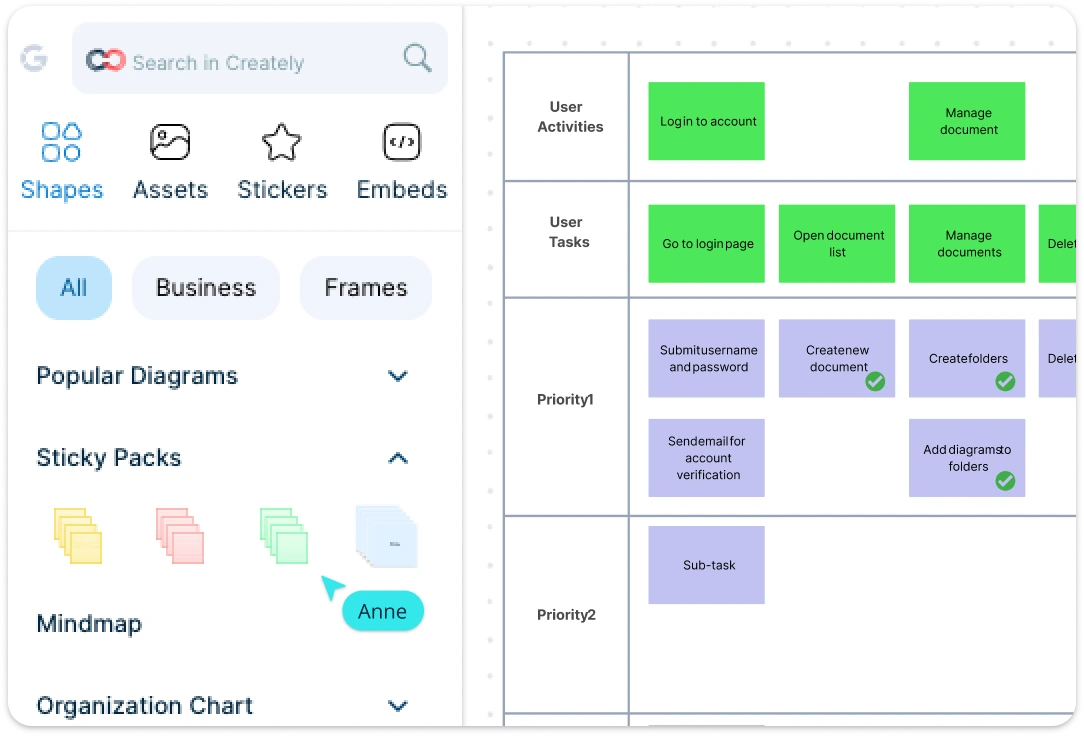
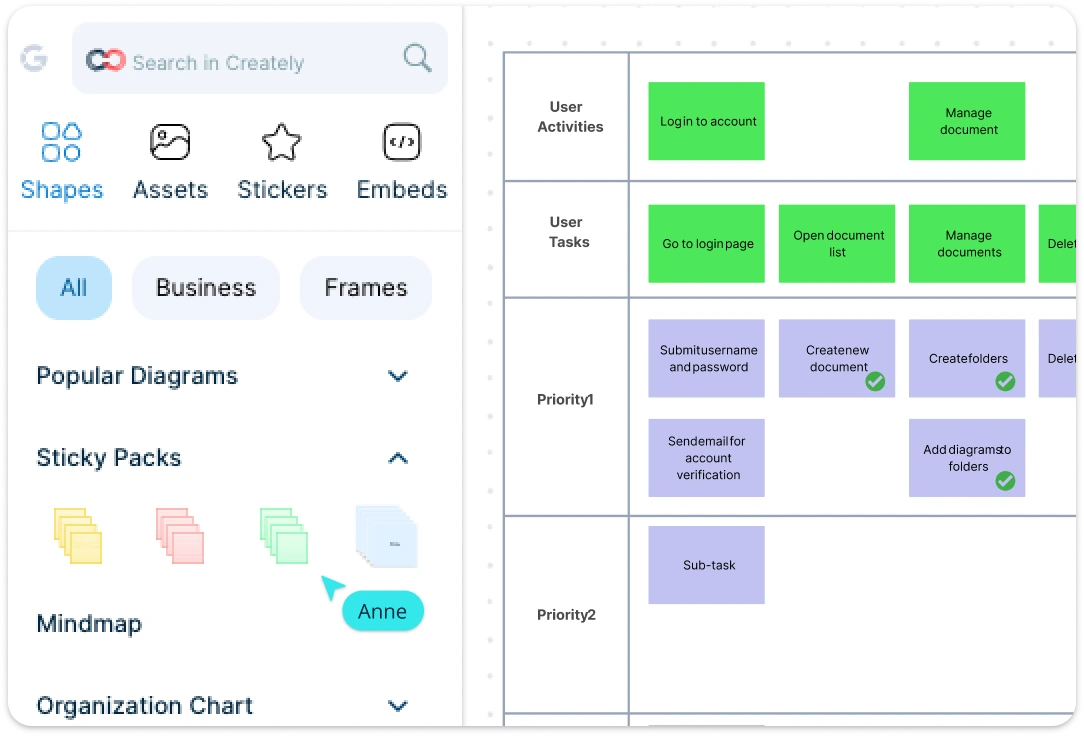
Bring your user story structure to life on Creately’s infinite canvas using a comprehensive shape library and intuitive drag-and-drop diagramming tools. Pre-built templates make it easy to map out user journeys, dependencies, and workflows, while customizable layouts let you adapt the user story format to your team’s needs. With everything clearly visualized, see every user journey and dependency clearly - so your team can always know what to build.


Connect and Organize Your User Stories Efficiently

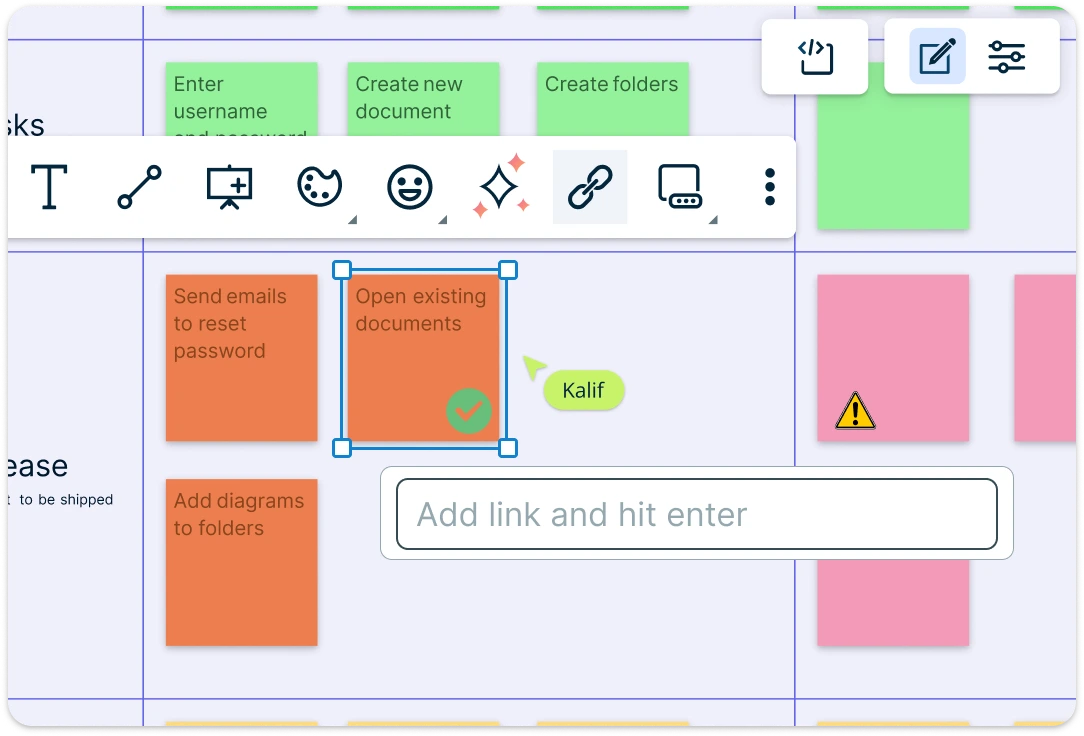
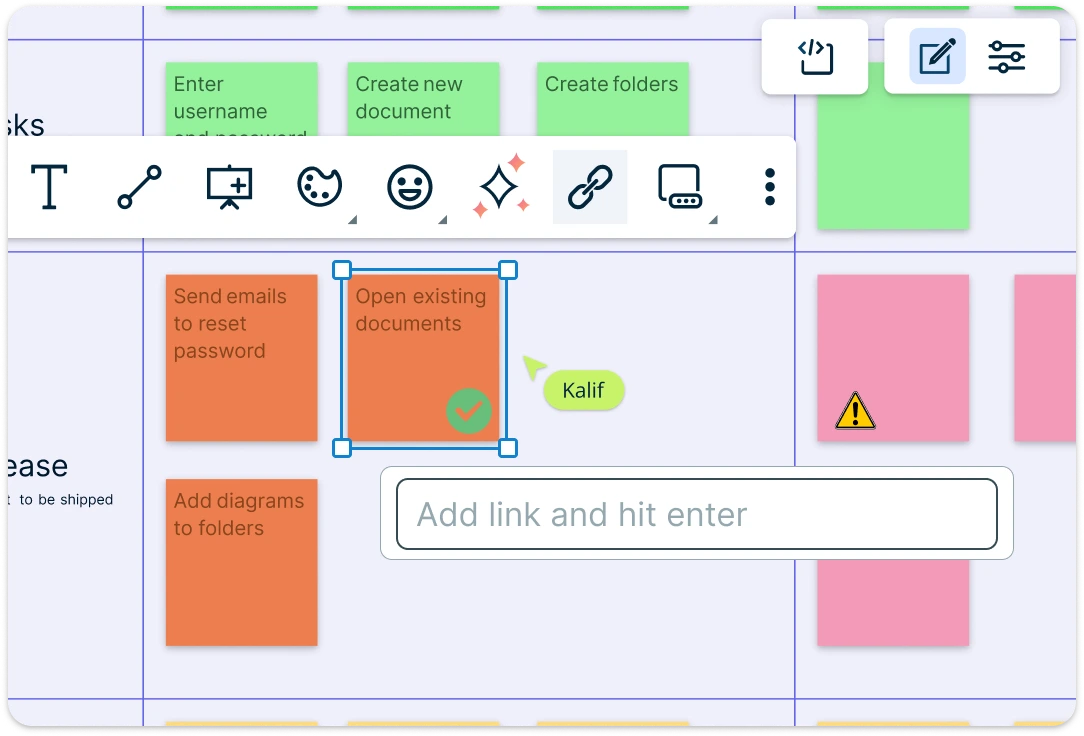
Keep your user story structure organized and easy to navigate with Creately’s powerful linking and formatting features. Add links, multimedia, color codes, tags, and rich formatting to group related stories, highlight priorities, and maintain context across your user story examples. With everything connected in a single, centralized workspace, your team can quickly understand dependencies, track progress, and ensure that every requirement aligns with your product vision. Keep your entire product backlog connected and aligned with your release roadmap.
Analyze and Strategize with Centralized Insights

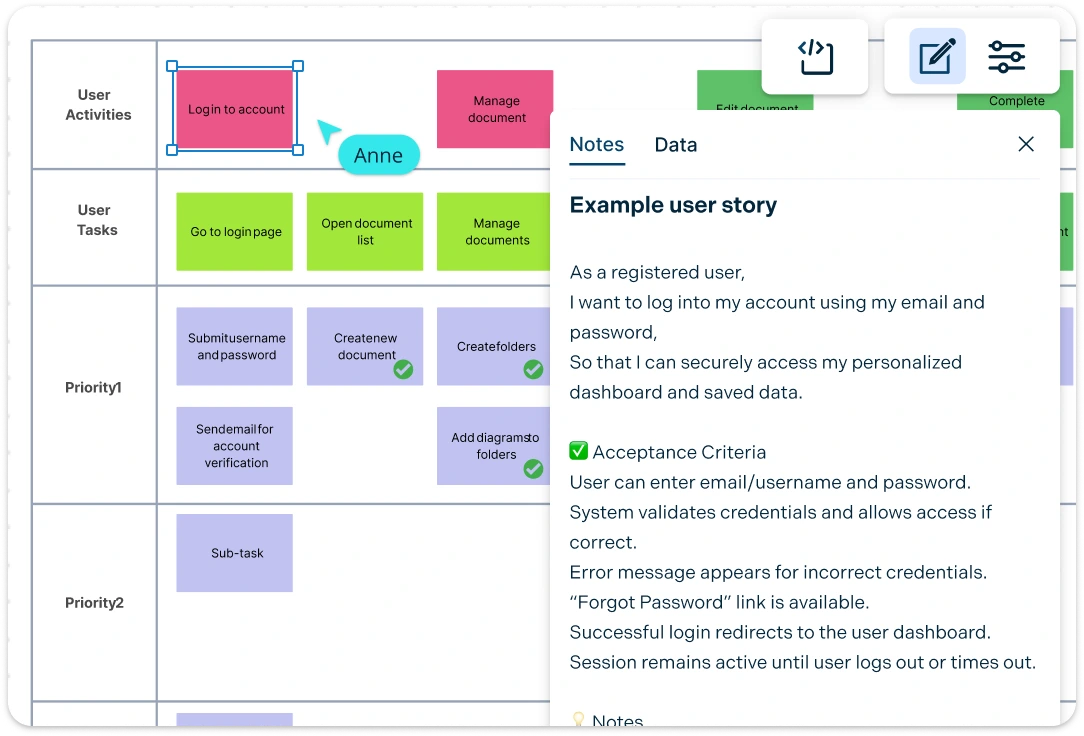
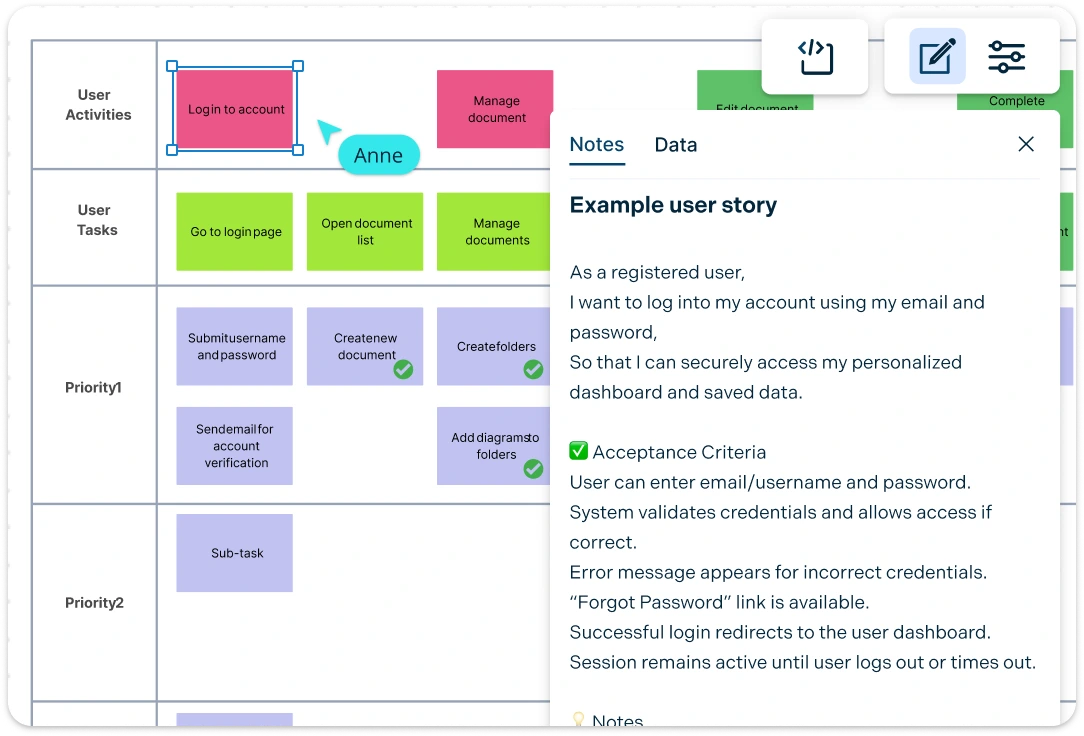
Transform your user stories into actionable plans using Creately’s centralized documentation and version history. Capture ideas, decisions, and feedback in the notes panel, while contextual comments keep your team aligned on priorities and next steps. With a clear view of your user story structure and historical changes, you can analyze progress, refine workflows, and strategize effectively to deliver products that meet user needs. Turn insights into sprints and strategic priorities, ensuring every story delivers real user value.


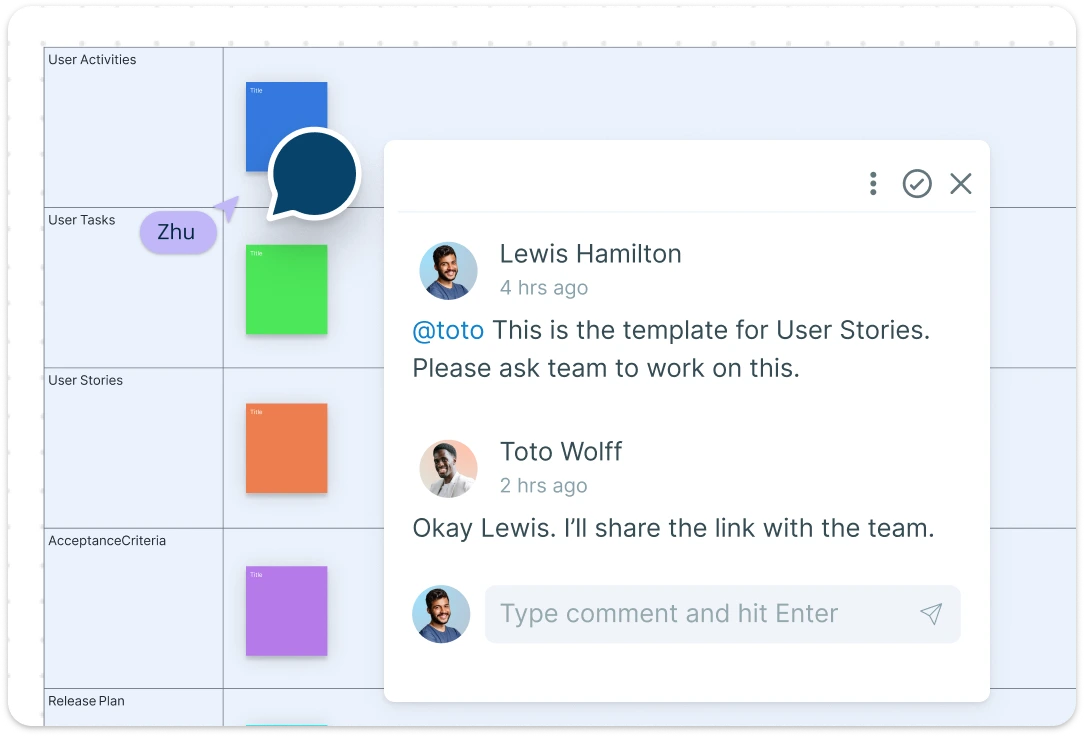
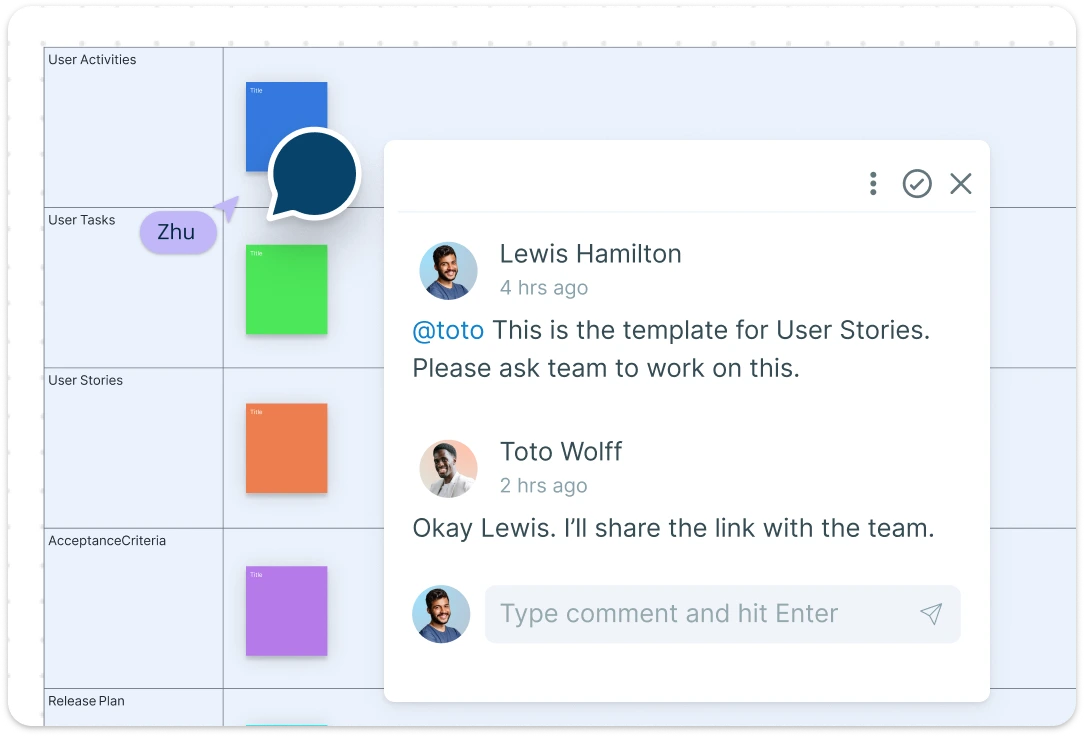
Collaborate Seamlessly Across Teams

Bring your team together in real time with Creately’s collaborative features for user story templates. Use @mentions, multiple cursors, and contextual comments to communicate directly within your user story structure, while secure sharing with access control ensures your work stays protected. With everyone aligned and contributing simultaneously, you can co-create user map examples efficiently, reduce miscommunication, and accelerate your product development process.
What Is a User Story Template?

How to Use Creately’s User Story Canvas
Launch Creately:
Sign in to your Creately account and open your workspace to get started.
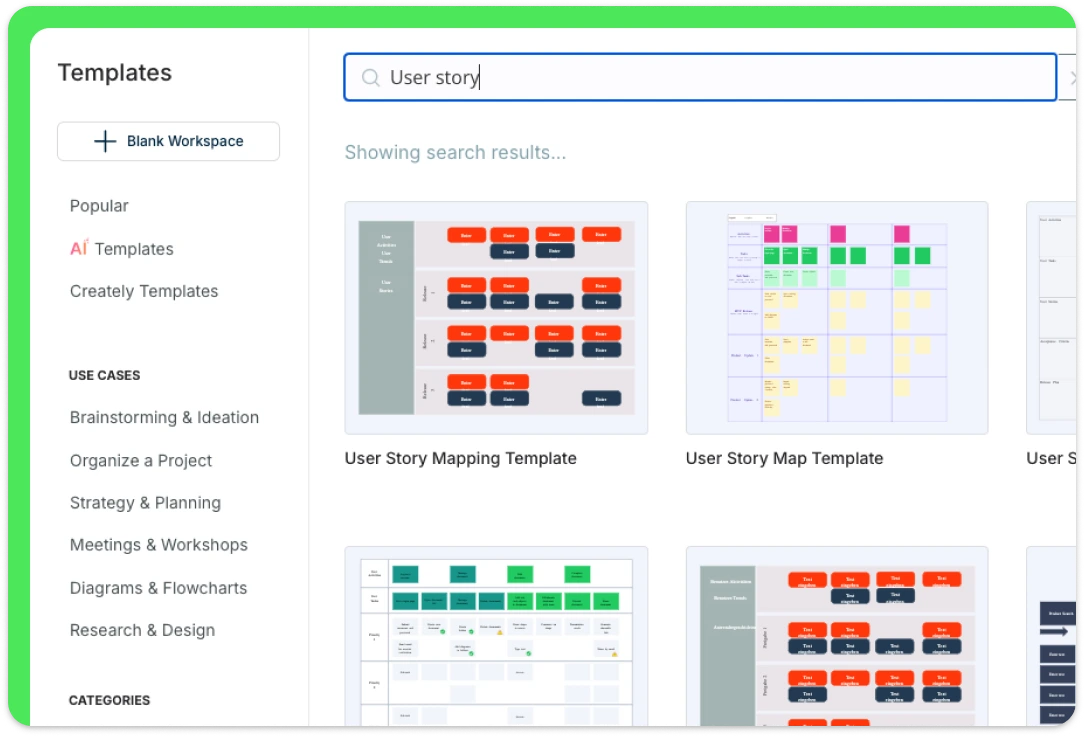
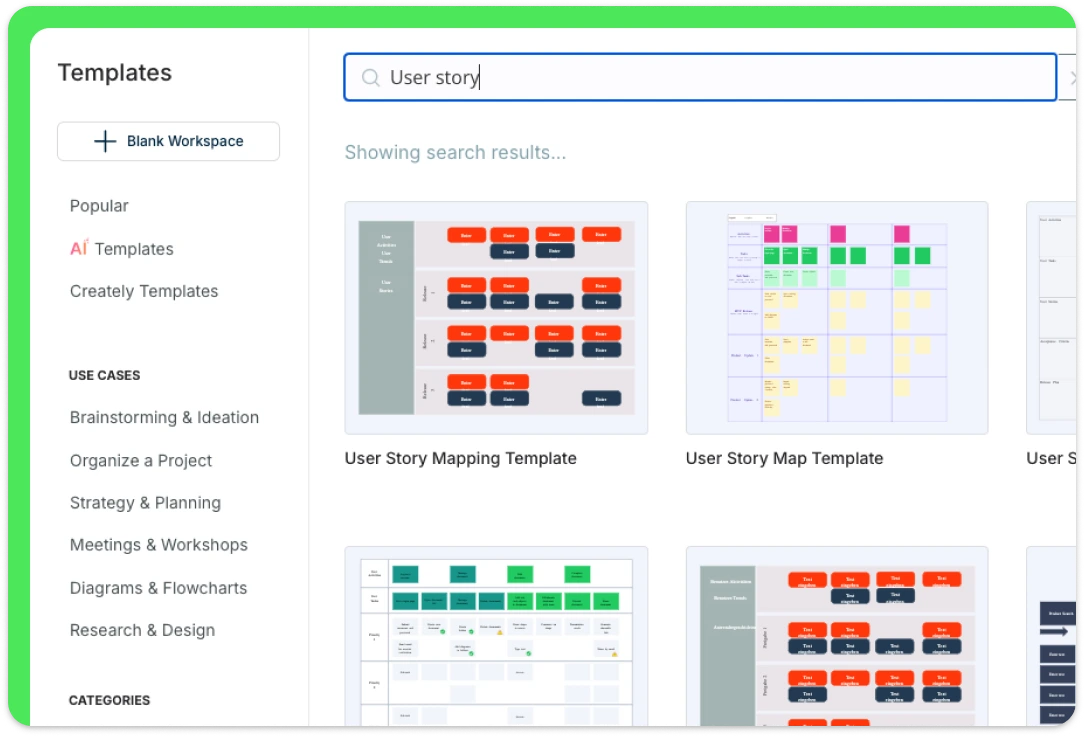
Select a User Story Template:
Choose from ready-made user story templates or start with a blank canvas. This gives you a clear structure to organize your user stories efficiently.
Customize Your Template:
Add, edit, or rearrange sections to fit your user story format. Use drag-and-drop shapes, sticky notes, and color codes to highlight priorities and link related stories.
Collaborate and Capture Insights:
Use the notes panel, comments, and @mentions to collect team input in real time. Brainstorm, refine, and document ideas directly on the template for clear user story examples.
Review, Update, and Share:
Finalize your user story structure, check version history, and export or share securely with your team in PDF, PNG, SVG, or JPEG formats. Keep everyone aligned and ready for implementation.
Enhance Your Workflow with Free User Story Examples
FAQs About User Story Template
What is the ideal format for a user story?
Can I create multiple user story examples for a single project?
How do user story templates improve team collaboration?
Can I customize a user story template for my project needs?
How do user story templates support product planning?