October 31, 2023
Introducing Embeds, New Genogram Medical Shape Library, Connector Text-Highlight Mode, and More

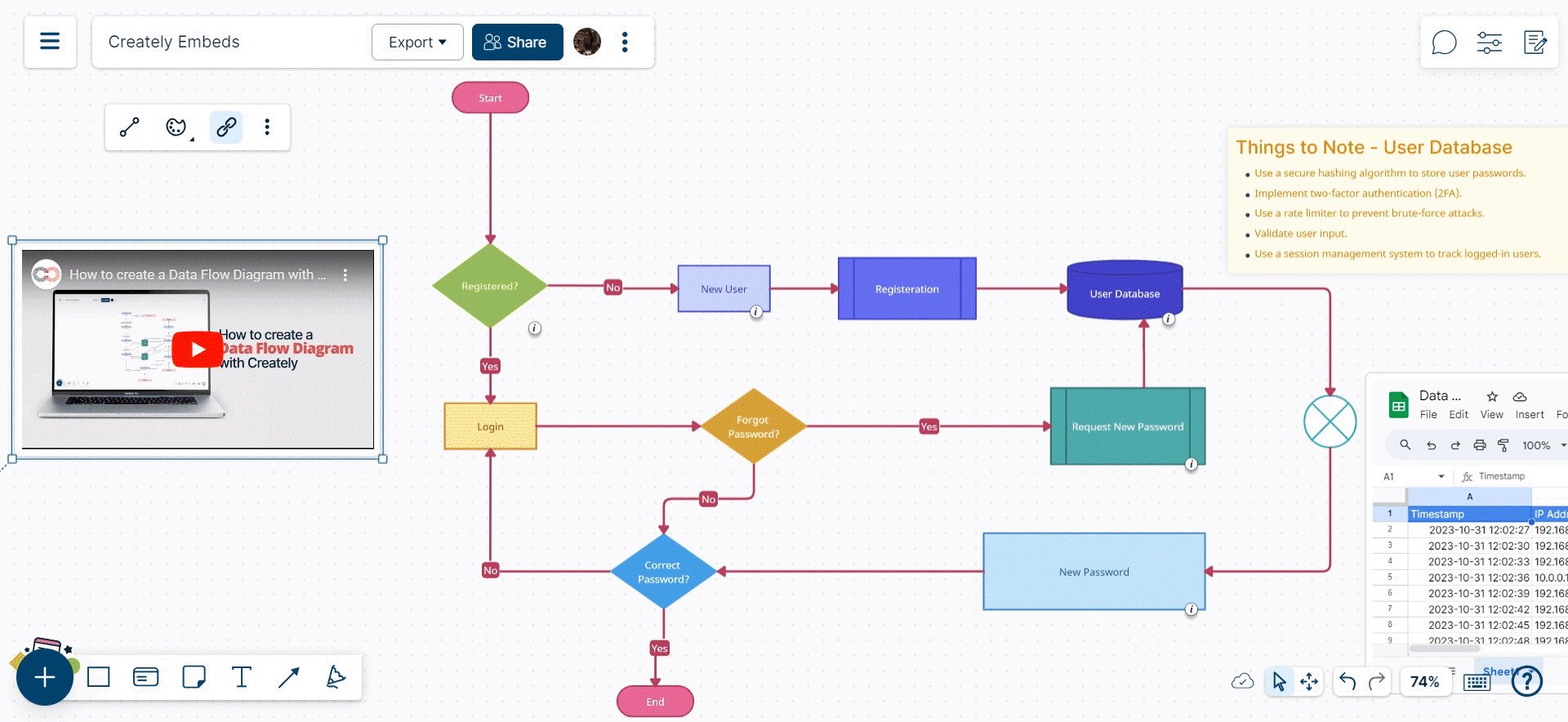
Introducing Embeds - Add External Content Seamlessly using IFrames
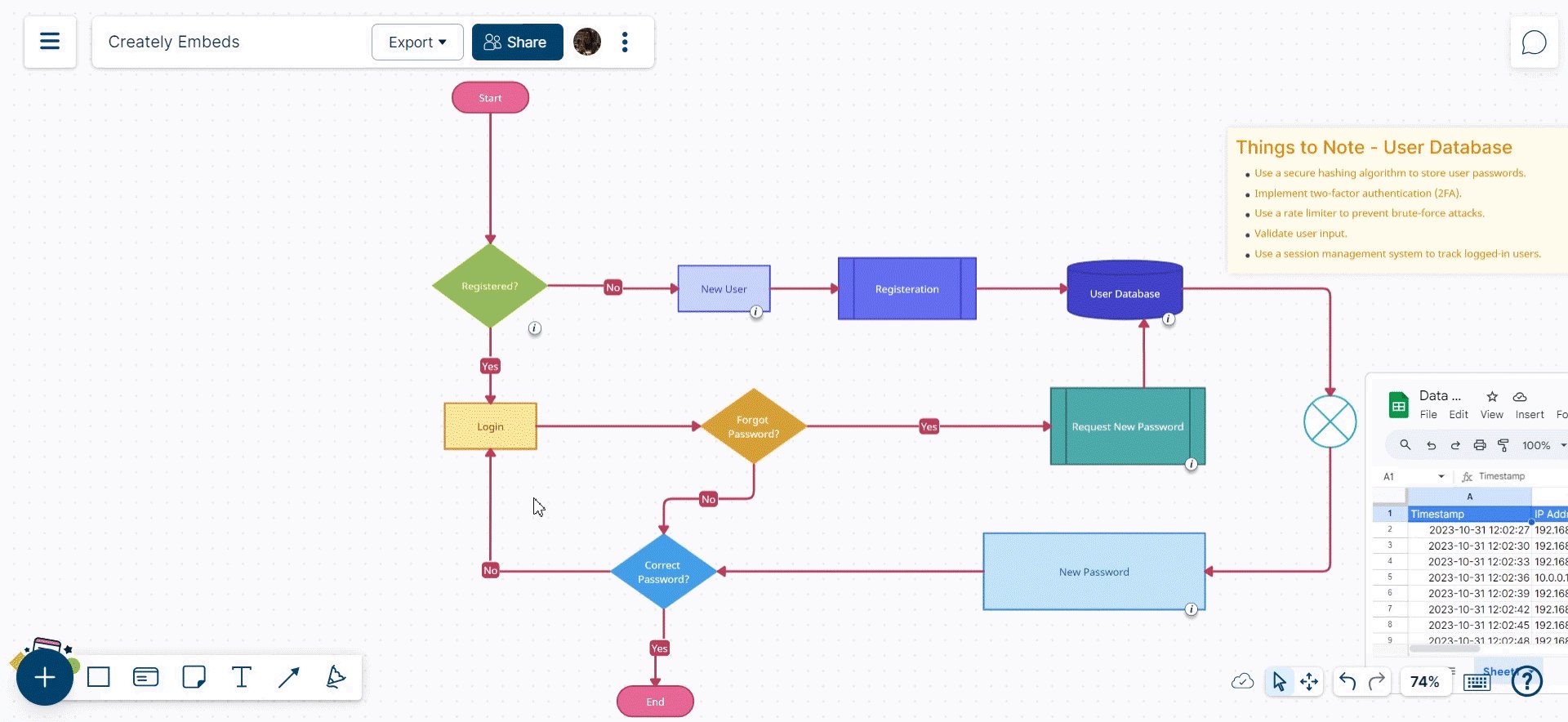
Embeds give you the flexibility to embed multiple types of external content into your Creately workspaces. This new feature allows you to bring in a wide variety of content from multiple apps, enabling you to create information-rich workspaces.
Creately allows embedding of:
- YouTube videos
- Live Figma frames
- PDF documents
- Web page screenshots or pages
- Google Docs, Sheets, and Slides
- Google Maps
- Microsoft Word documents, PowerPoint presentations, and Excel spreadsheets
- Other app views or workflow forms
- Spotify Players
- And any app that supports IFrame embeds
How to use Embeds:
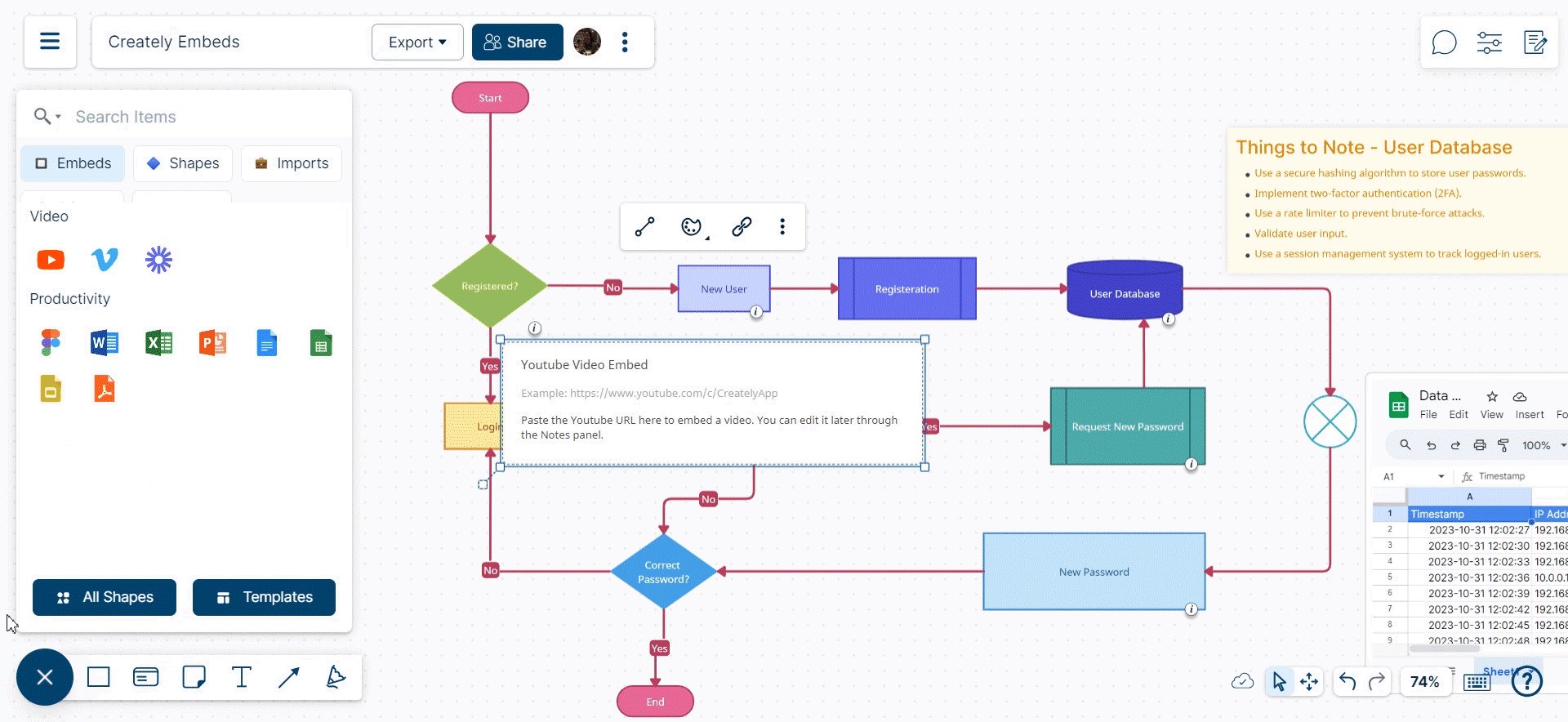
To embed an external source,
- Go to the
Plus Button and select Embeds.
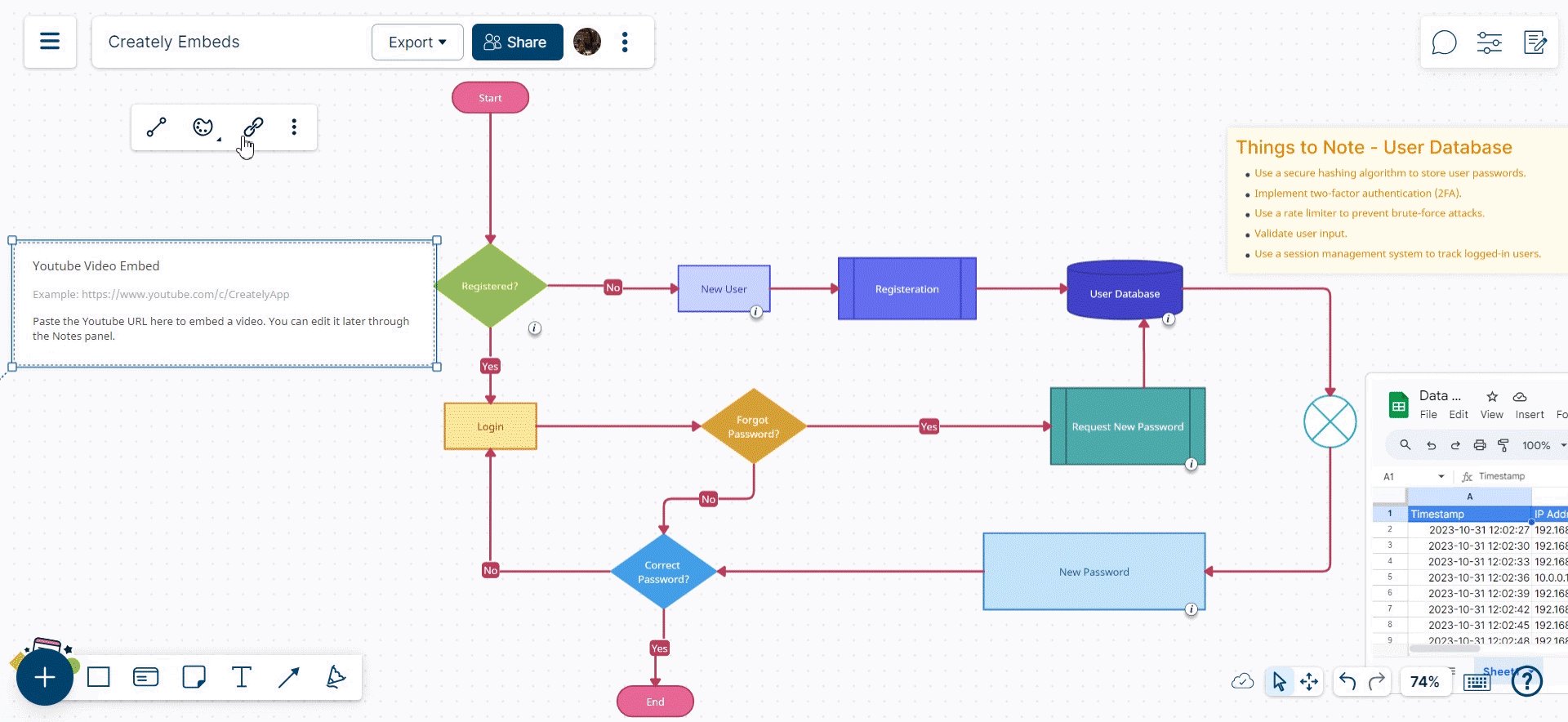
- Select an embed type from the list of supported IFrames and drag and drop it onto the canvas.
- Select the IFrame → simply copy and paste the URL of the relevant source. Once added, the IFrame auto-adjusts according to the context.

Once you have embedded an app or web page, you can style it or arrange it on the canvas to meet your needs. For example, you could embed a YouTube video into a diagram to demonstrate a process, or you could embed a Figma frame into a diagram to show a design concept.
Using embeddable content, you can:
- Embed any app or web page into your Creately diagrams, regardless of platform or device as long as it supports iFrame embeds.
- Arrange and style embedded objects to customize the embedded object to the exact size and position you want, as well as add notes and annotations to it.
- Save time and increase productivity by avoiding the need to switch between different applications to access information and content. Bringing external content from documents and apps into the same view as it helps you create a central repository of information and use it to discuss and refer. Alongside your flowchart or Kanban board, laying the Google docs, sheets, and Figma files that contain relevant information saves you time and enables you to work faster and be more productive.
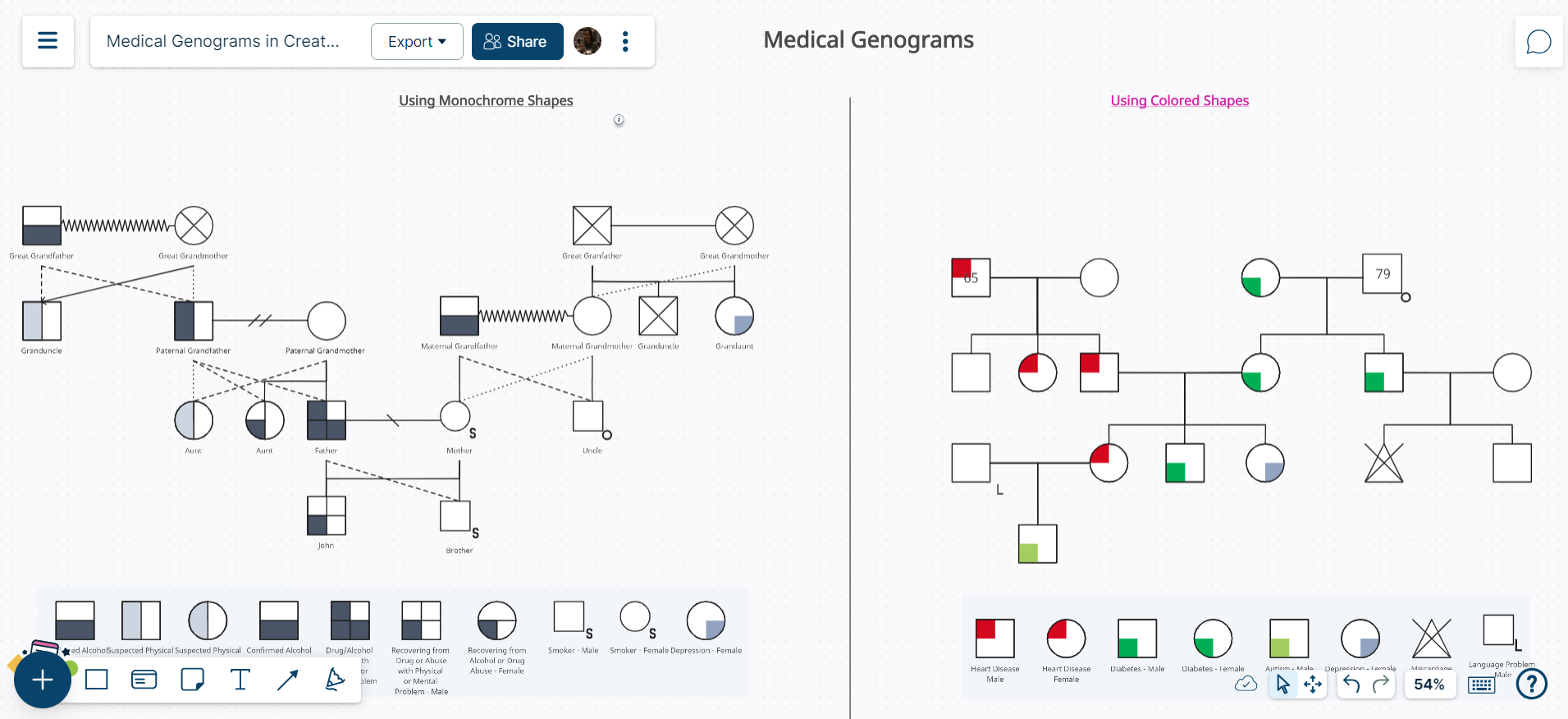
Adding Medical Symbols to Genogram Shape Library
With the addition of Genogram Medical Shapes, you can easily add medical symbols to your genogram to represent different diseases, conditions, and treatments. Creately’s Genogram Medical Shapes are available in monochrome and colored themes to suit your needs. It also includes all types of possible connectors between these shapes which are easy to select via the connector toolbar.
Creately’s Genogram Medical Shapes are:
- Easy to use: Genogram Medical Shapes align with standard connectors. Even if you’re not an expert your genogram will match the standard notations with Creately’s smart connector selections.
- Comprehensive: Genogram Medical Shapes include the full range of medical symbols to represent different diseases, conditions, and treatments.
- Professionally designed: Genogram Medical Shapes are available in both monochrome and colored themes to create professional-looking genograms.
With this inclusion of medical genogram symbols, Creately’s genogram library is complete and fully standards-compliant. For more information, read Discover the Power of Medical Genograms.

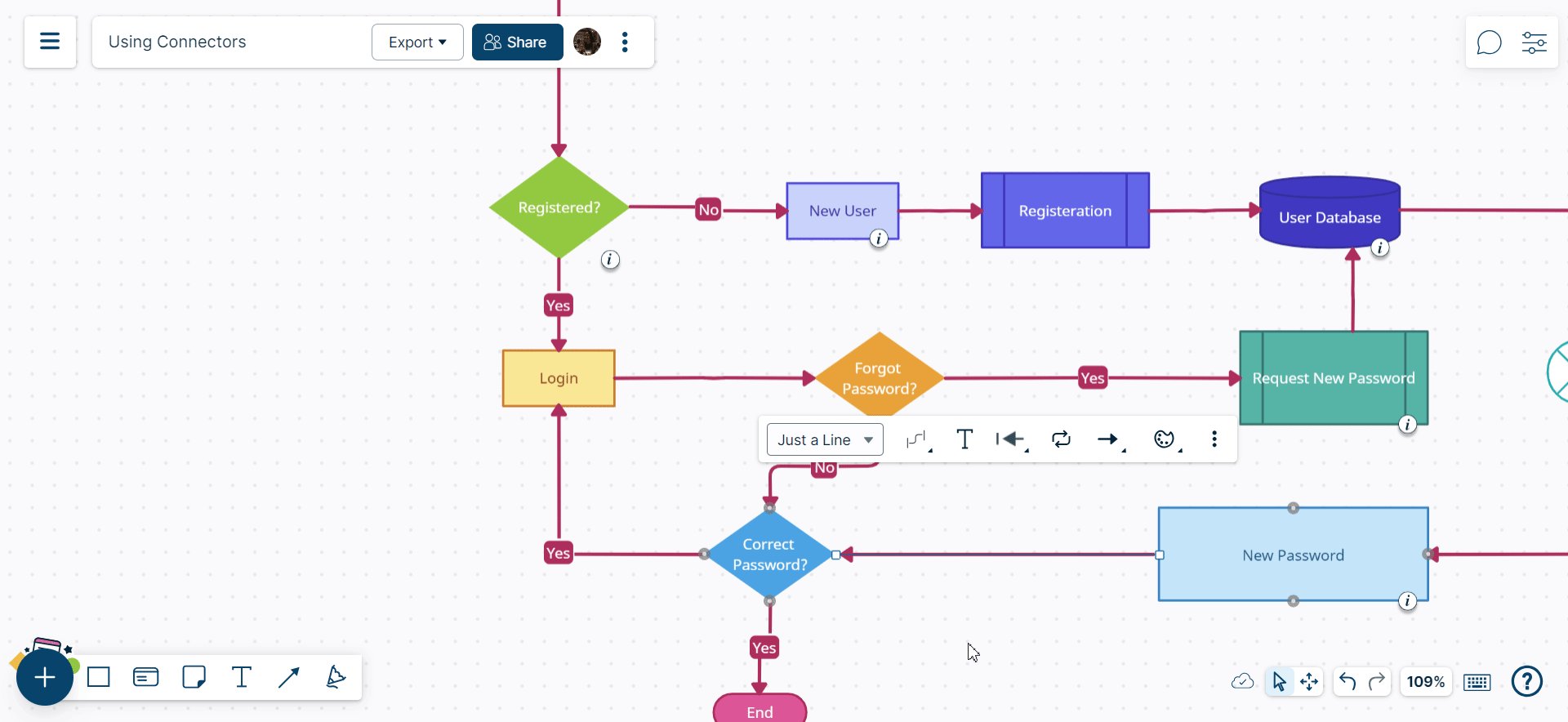
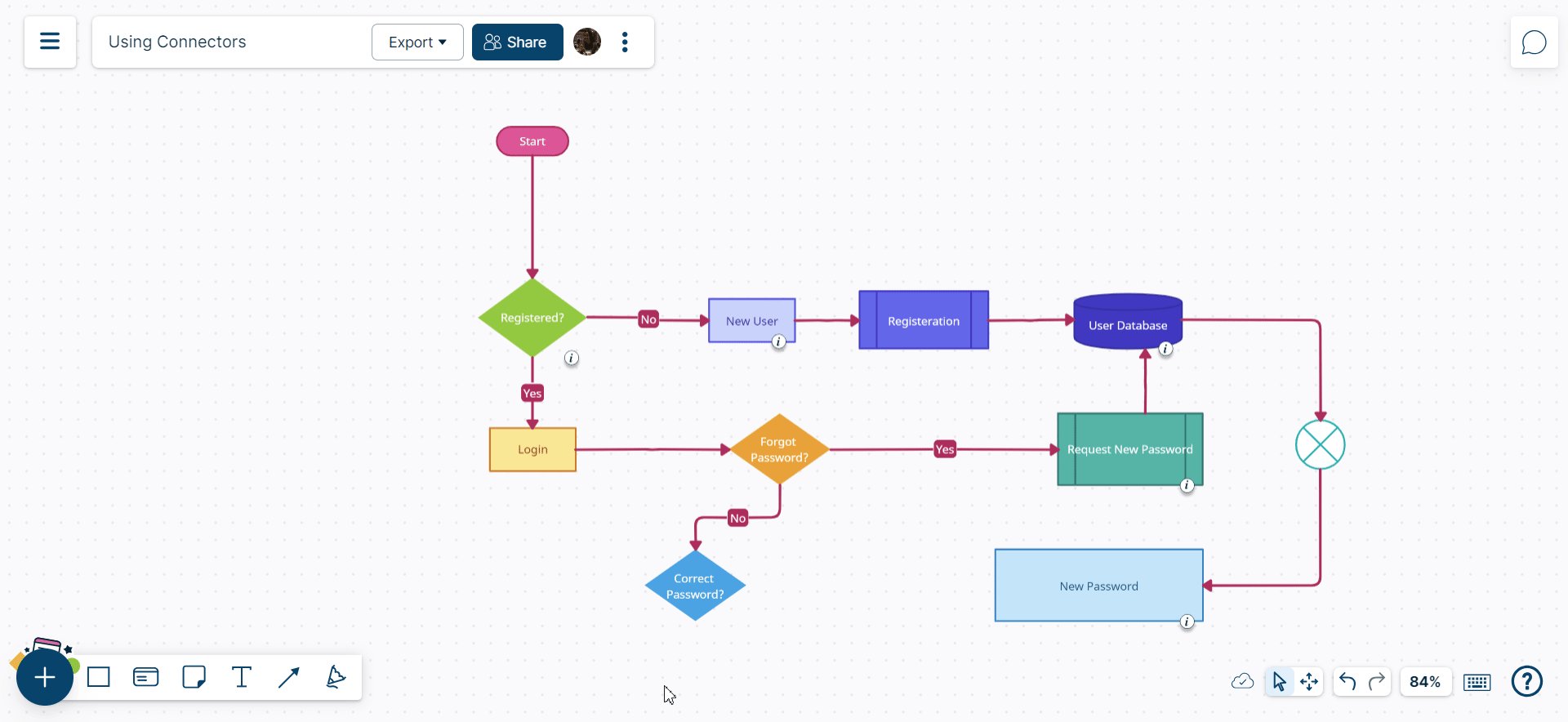
Text-Highlight Mode in Connectors
Creately’s connector texts are now more readable and easier to style: Text can be highlighted using different formatting styles, but also can be disabled to leave plain text only. This gives you the opportunity to customize your diagrams further with ease and we think it looks great!
Using Quick Tools → Color Pallet, you can further customize connector lines & text as well.

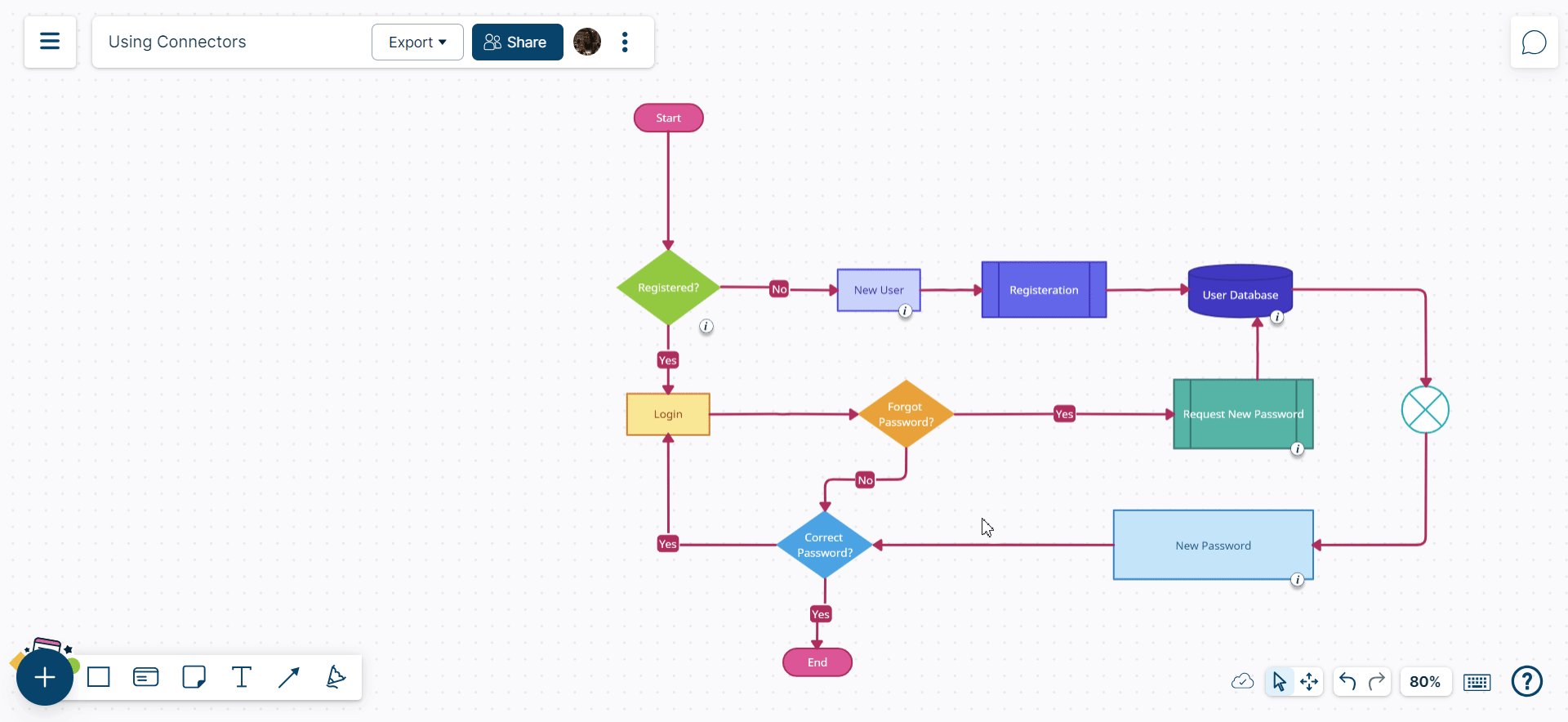
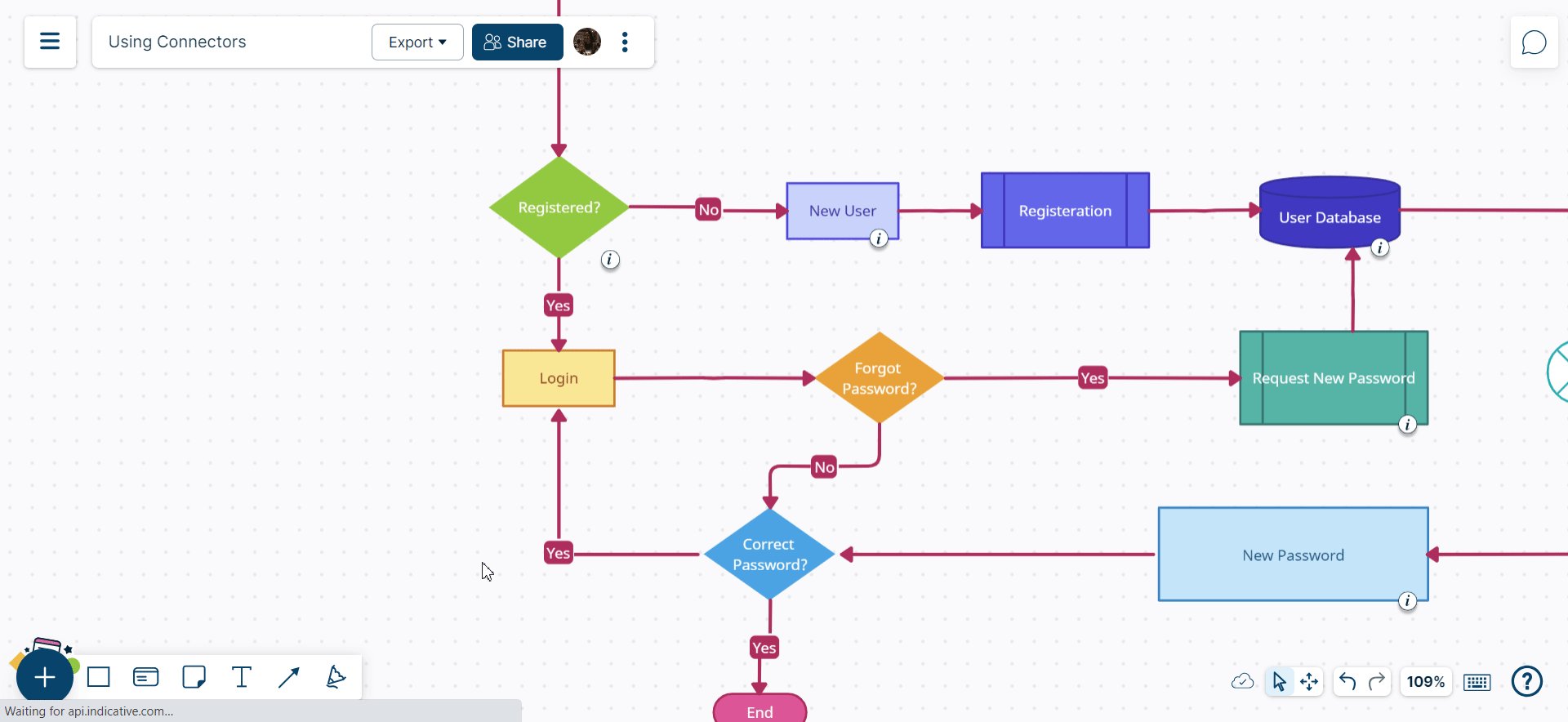
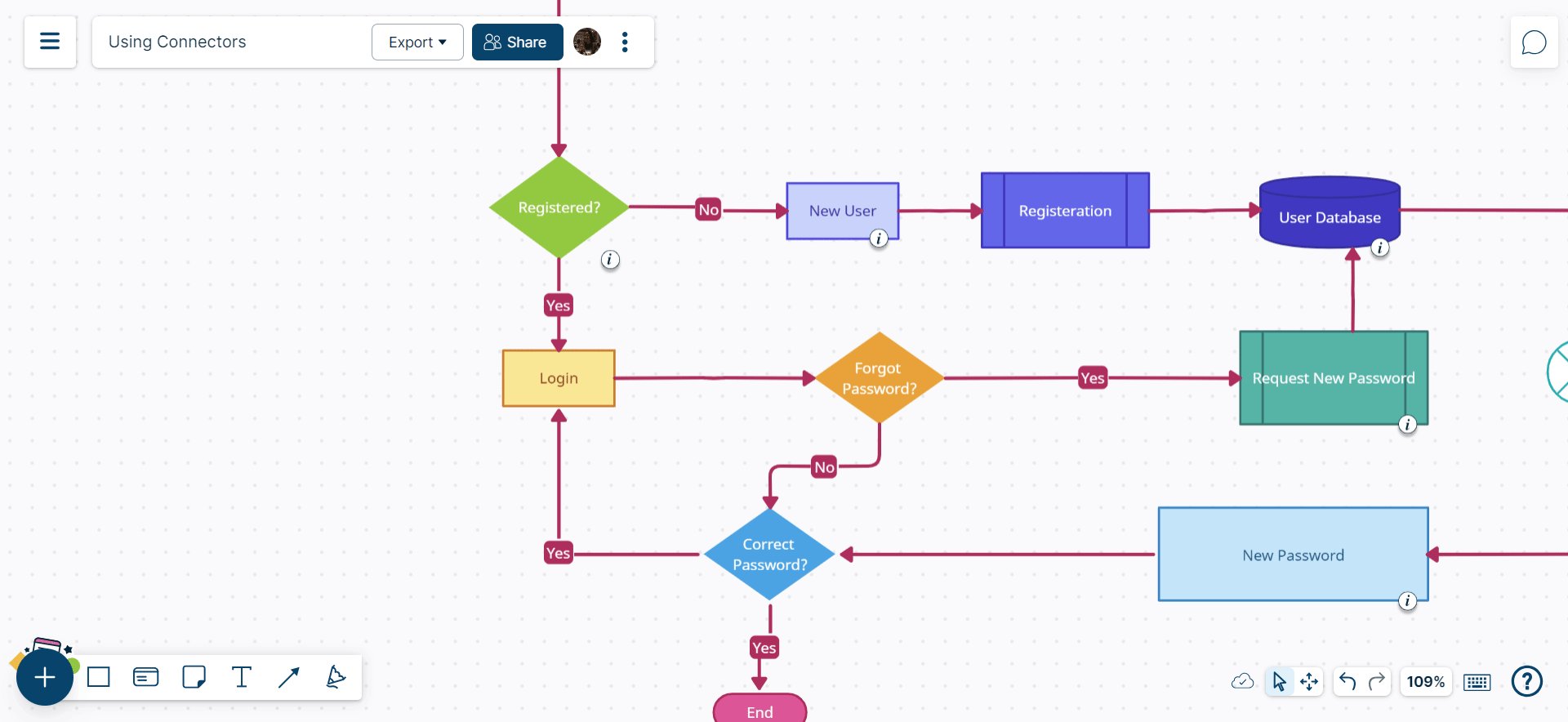
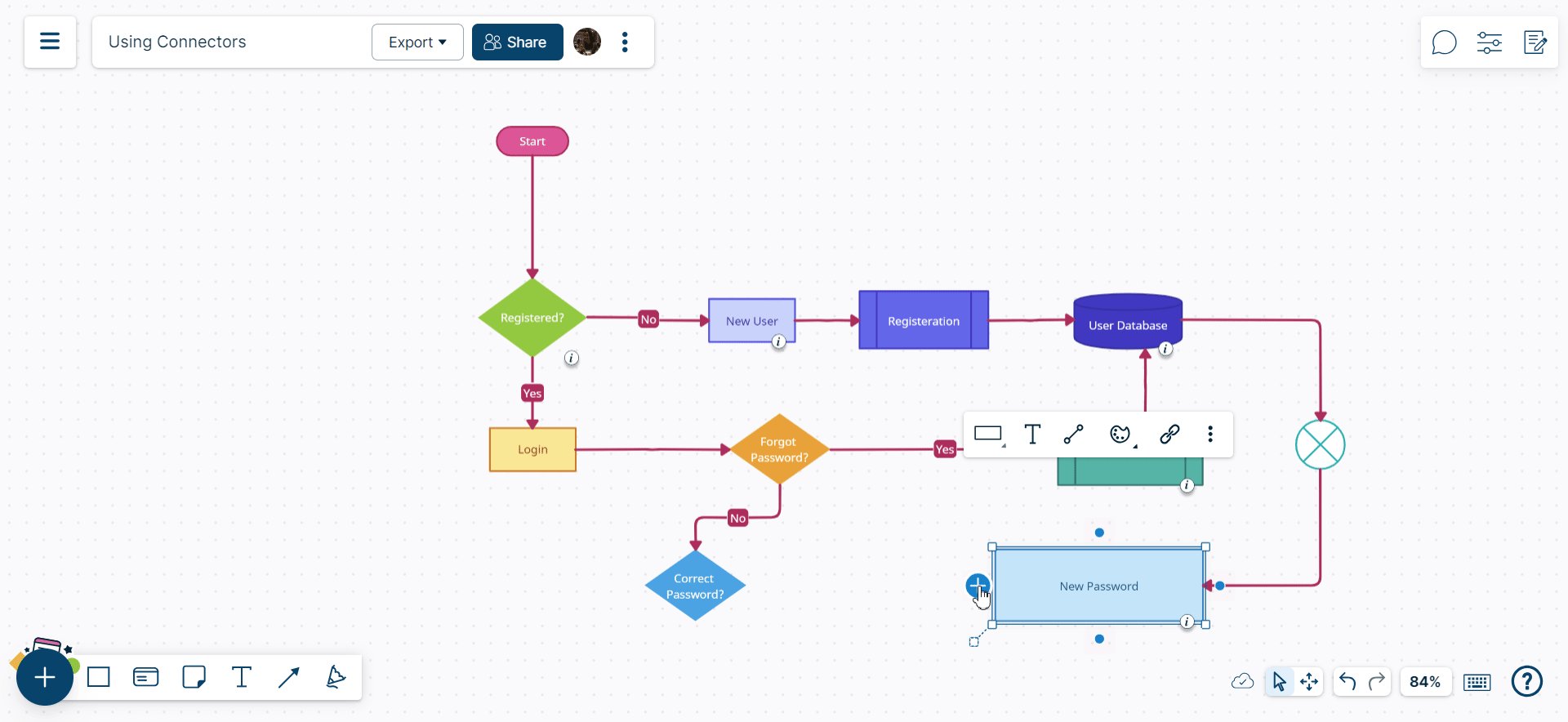
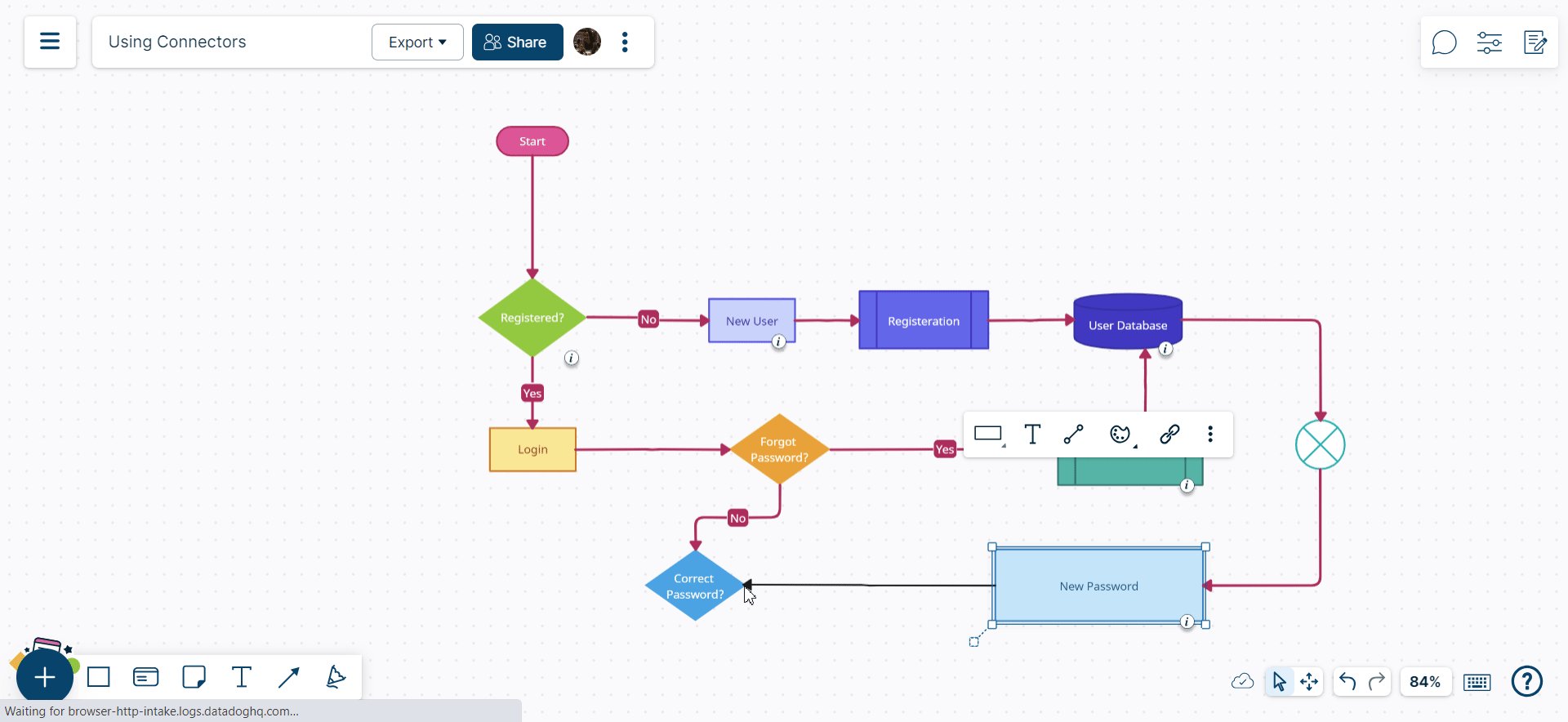
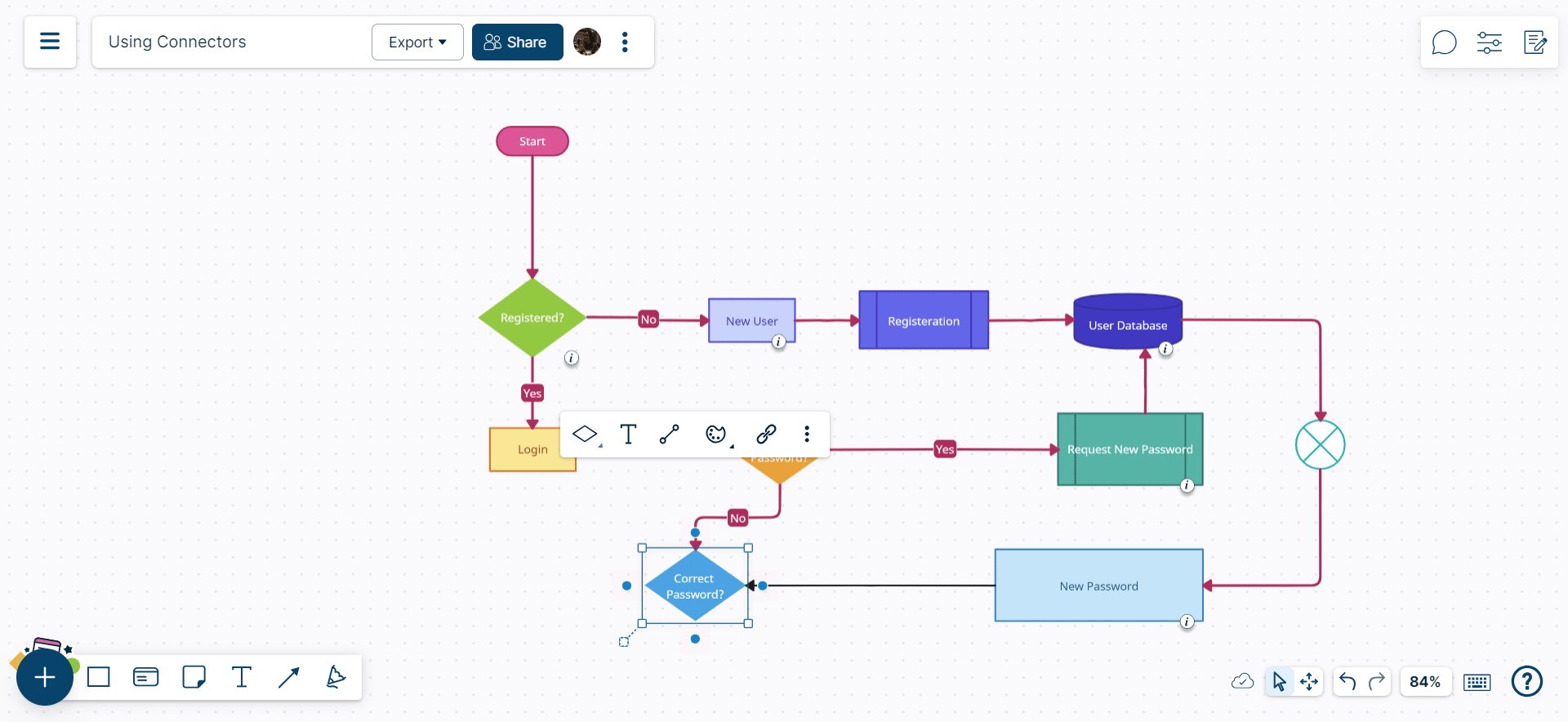
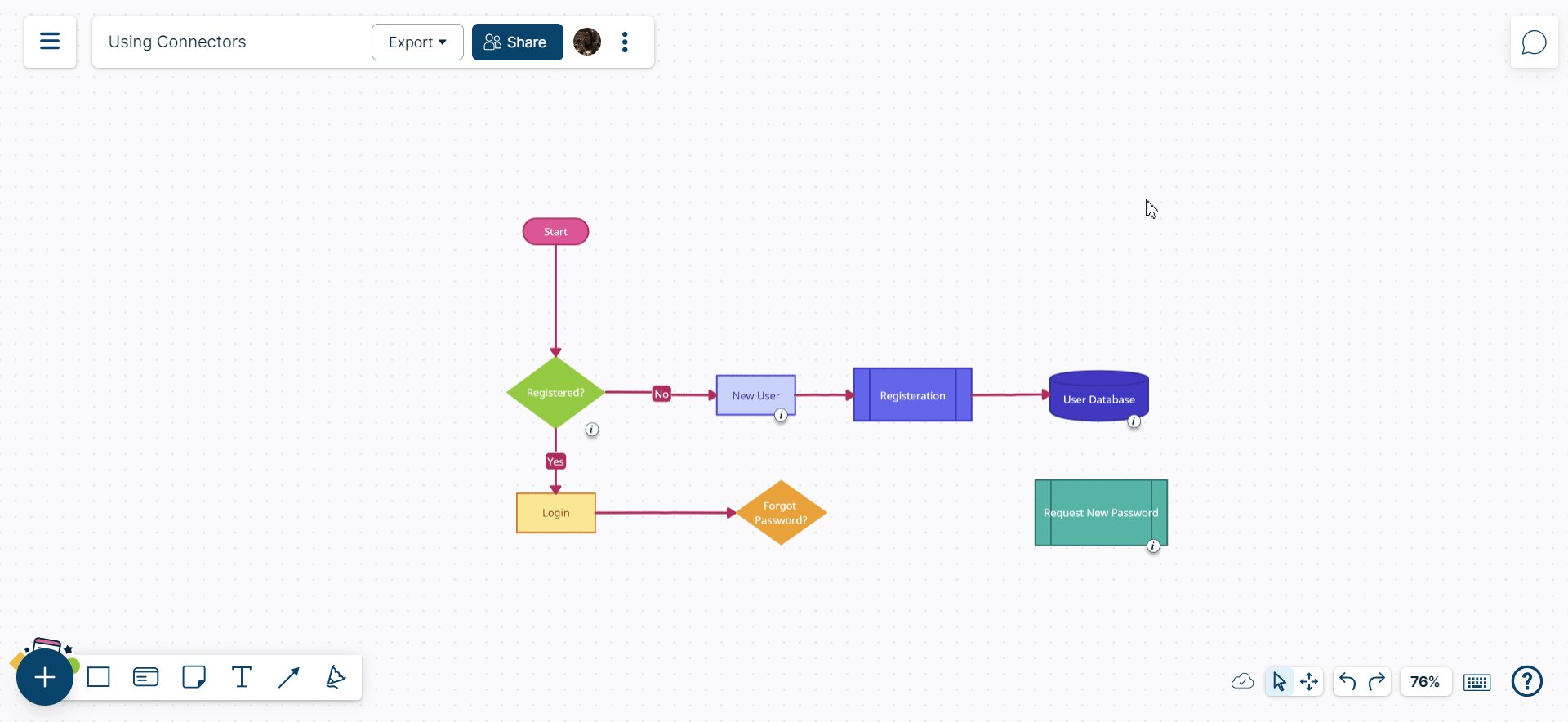
Improved Creately Connector Experience
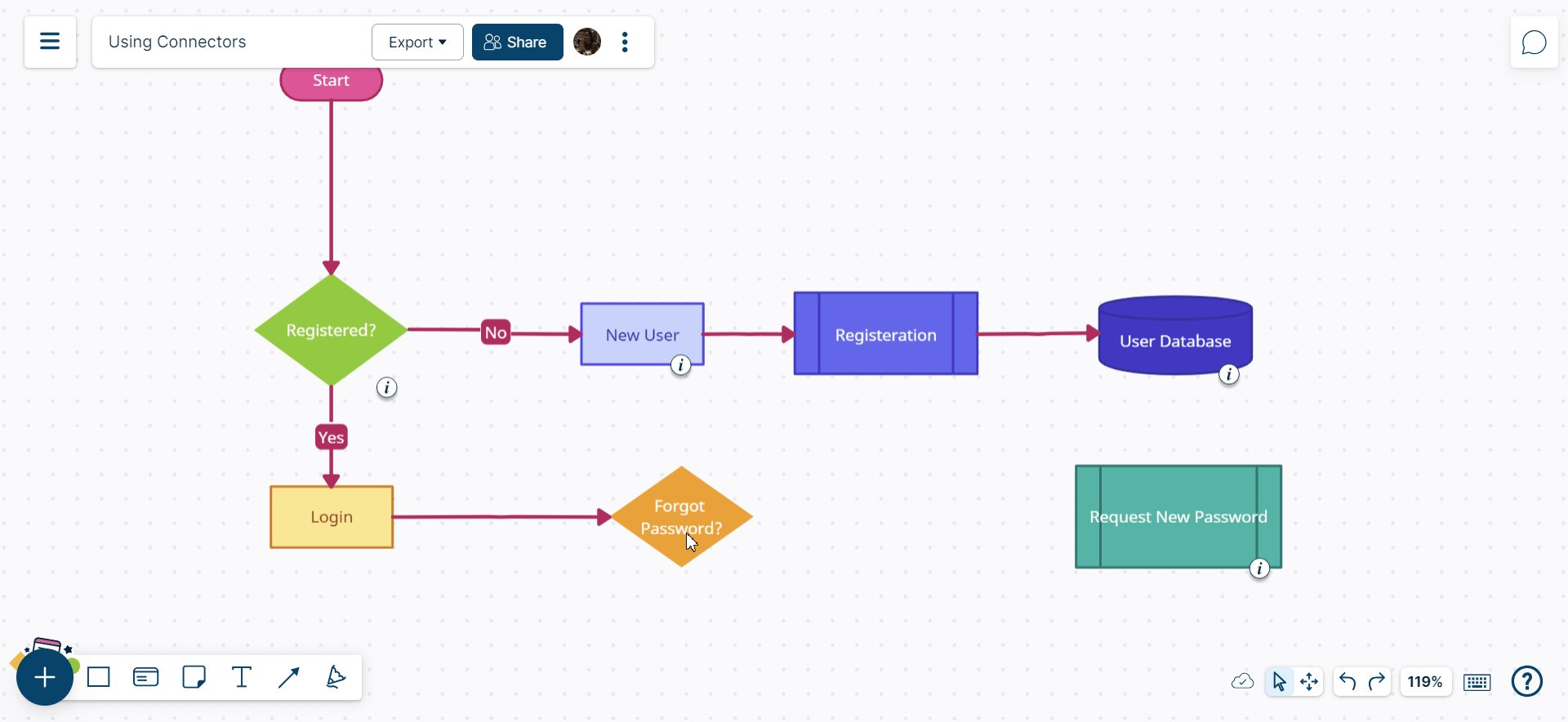
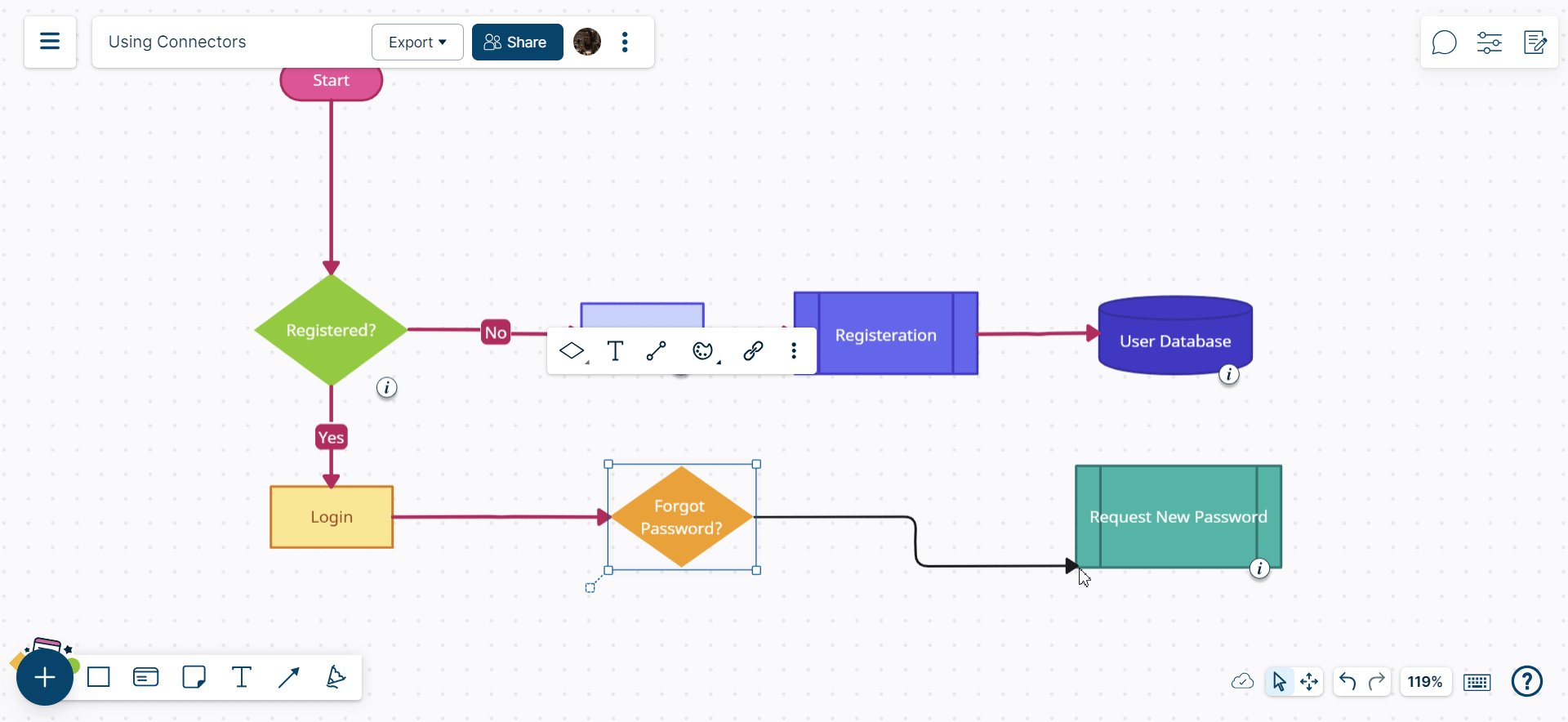
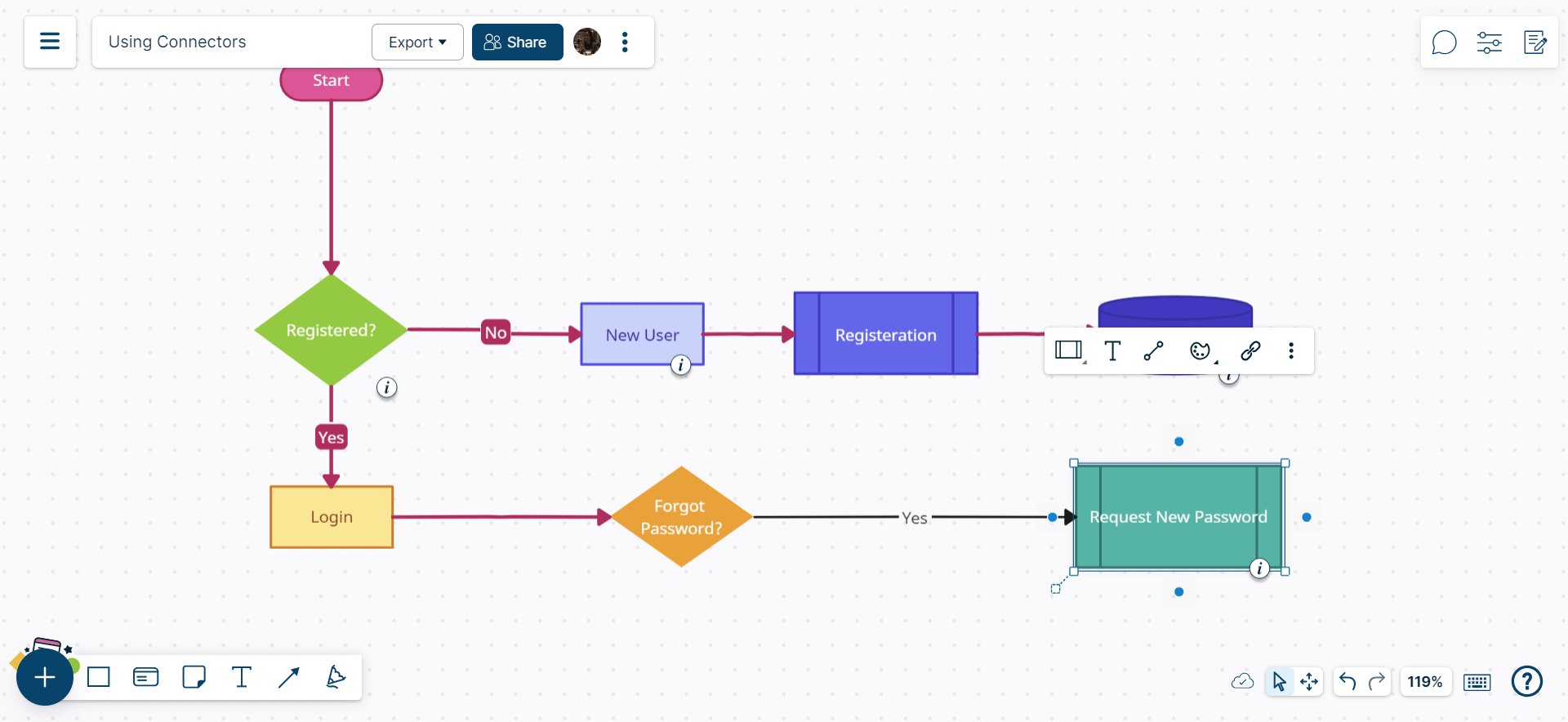
Connectors in Creately are now easier than ever to use, with the latest updates making it easier to connect shapes. Now, connectors automatically reach the optimal anchor point in the end shape, aligning itself at the best angle effortlessly. This means that you no longer have to worry about manually adjusting the anchor points of your connectors to get the perfect fit.

Now, even if you move the connector near the edge of a shape and it will snap to the middle of the shape. A small detail, but it makes your diagrams look clean and professional.

And if you haven’t tried, you can also use connectors in Indented mode. In this mode, the line/arrow creates an offset between the end of the connector and the border of the shape. Indented mode gives another way to get the exact appearance you want with connectors.