Modelo de Estrutura do CORAÇÃO
Melhore a experiência do usuário medindo o quanto os clientes estão satisfeitos com o seu produto.
Iniciar uma Tela- Aplicar uma abordagem centrada no usuário para medir a experiência do usuário em escala
- Reúna insights valiosos e melhore o design UX
- Colaborar perfeitamente com outras pessoas usando videoconferência, edição síncrona, rastreamento do mouse em tempo real e pré-visualização de alterações
Creately ajuda-te a fazer isto com
Guia e Melhores Práticas
O HEART Framework é um conjunto de métricas centradas no usuário que foi desenvolvido para avaliar a qualidade da experiência do usuário e ajudar as equipes a medir o impacto das mudanças UX
Como usar a estrutura do CORAÇÃO
- Abra um modelo HEART pré-fabricado no aplicativo Creately e convide os membros da equipe a compartilhar seus comentários sobre a tela.
- O modelo utiliza 5 medidas; felicidade, engajamento, adoção, retenção e sucesso da tarefa que é traçada no eixo Y e tem formas de medir cada uma delas no eixo X. O eixo X lista os Objectivos, Sinais e Métricas.
- Comece por preencher a secção da felicidade, que capta a satisfação dos utilizadores. Os dados para isso podem ser coletados a partir de pesquisas de satisfação dos usuários.
- O engagement capta a forma como os utilizadores interagem regularmente com o seu produto.
- A adoção mede o número de pessoas que utilizam o seu produto em um determinado período de tempo. Isto permite-lhe compreender o quão bem está a captar um novo negócio.
- A retenção mede o tempo que um cliente fica com o seu produto. Se você estiver vendo uma taxa de rotatividade significativa, você pode precisar de uma investigação mais profunda sobre como o design UX pode levar a uma maior retenção.
- O sucesso da tarefa é medido por fatores como eficiência (quanto tempo os usuários levam para completar a tarefa), eficácia (porcentagem das tarefas completadas) e taxa de erro.
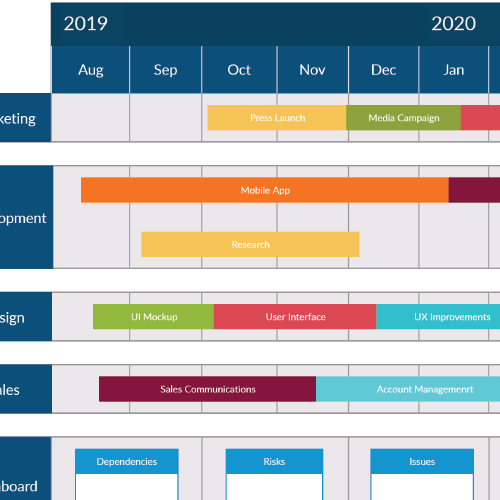
Mais modelos e ideias visuais para o design de produtos
Funciona com as ferramentas que você ama
Integrações bem pensadas com as plataformas que você usa todos os dias