Visual communication is the use of images, graphics, and other visual elements to share information and ideas. In today’s world, we rely on visuals more than ever to get our messages across quickly and clearly. Whether it’s a logo, a chart, or a social media post, visuals help us communicate in a way that words alone often can’t.
This guide will explain what visual communication is, the key elements that make up a strong visual message, and the principles that ensure those visuals are effective. You’ll also see how visual communication is used in different areas of life, from business to education, and how it helps make information more accessible and engaging.
What Is Visual Communication
Visual communication is the process of sharing ideas, information, and messages through visual elements like images, symbols, charts, and videos. It’s how we use pictures, designs, and graphics to convey meaning and communicate without relying solely on words. In today’s fast-paced world, visuals are incredibly powerful—they grab attention, make complex ideas easier to understand, and help people remember information better.
At its core, visual communication is about using the right visuals to express thoughts and messages clearly and effectively. From the way a website looks to the design of a product packaging, every visual choice communicates something. Think about the last time you saw a logo, an infographic, or even an emoji—it didn’t take much time to understand what it represented or the message it was sending, right? That’s the power of visuals.
Visual communication is essential because it helps us communicate more effectively. It has the power to make messages clearer, more engaging, and easier to remember. For example, in business, companies use visuals in advertisements, presentations, and websites to attract customers and share their brand story. In education, teachers use diagrams, charts, and videos to explain concepts in ways that are easier to grasp. In social media, posts with images or videos are more likely to be shared and noticed than those with only text.
Principles of Visual Communication
Visual communication is more than just putting images, colors, and text together. To create effective visuals that truly communicate, there are some important principles to follow. These principles help make sure your message is clear, engaging, and easy for your audience to understand. Let’s break down the key principles of visual communication that you should keep in mind:
1. Clarity
Clarity is one of the most important principles of visual communication. If your visual is too complicated or confusing, the message will get lost. The goal is to make sure your audience instantly understands what you’re trying to communicate. Simple, clear visuals with a focus on the key message are always more effective.
To achieve clarity:
- Avoid cluttering the design with too many elements.
- Use legible fonts and readable text sizes.
- Focus on a single key idea rather than trying to convey too much information at once.
2. Simplicity
Less is often more in visual communication. Keeping your design simple makes it easier for the audience to absorb the message quickly. Too many details or too much information can overwhelm people and make them lose interest. The principle of simplicity helps focus attention on what’s most important.
To keep things simple:
- Use a clean layout with plenty of space around elements.
- Stick to a few key colors and fonts.
- Use visuals that directly support the message, without adding unnecessary decorations.
3. Contrast
Contrast is the difference between elements in your design, like colors, sizes, or shapes. It helps draw attention to the most important parts of your visual and makes it easier for viewers to navigate through the design. High contrast between text and background makes reading easier, while contrasting colors or shapes can highlight key points.
To use contrast effectively:
- Choose colors that stand out against each other (e.g., dark text on a light background).
- Make sure there’s a clear difference between important and less important elements.
- Use contrasting sizes or shapes to emphasize key messages or calls to action.
4. Balance
Balance in design means arranging elements in a way that feels stable and visually pleasing. A balanced design makes the viewer’s eye move smoothly from one element to another, creating harmony and reducing visual clutter. There are two types of balance: symmetrical (evenly distributed elements) and asymmetrical (uneven distribution, but still visually balanced).
To create balance:
- Distribute visual weight evenly across the design.
- Pair large elements with smaller ones to create balance.
- Use both space and content to achieve a sense of stability in the layout.
5. Proximity
Proximity refers to how close or far apart elements are placed in a design. Grouping related items together helps the audience understand that they’re connected or belong together. It’s a way to organize information in a way that feels natural and intuitive.
To use proximity:
- Place related items near each other to help the viewer make connections.
- Use spacing to separate different ideas or sections to avoid confusion.
- Group text and images that go together, such as captions with photos.
6. Hierarchy
Hierarchy is about guiding the viewer’s eye through your visual in a logical order. It shows which elements are most important and should be noticed first. You can create hierarchy using size, color, contrast, and placement of elements. For example, a large, bold headline at the top of a page will draw attention before the smaller text below.
To create a clear hierarchy:
- Use larger text or bolder colors for key messages or headlines.
- Position the most important elements where the eye naturally starts (typically the top left or center).
- Use color, size, or spacing to make sure the viewer knows where to look first, second, and third.
7. Consistency
Consistency helps create a sense of unity and brand identity. By using similar colors, fonts, and design styles across different visuals, you create a cohesive look that’s easy for your audience to recognize and understand. Consistency also builds trust and makes your message feel more professional.
To maintain consistency:
- Stick to a limited color palette and font choices.
- Use the same layout structure for similar content.
- Keep design elements like buttons, icons, and headings consistent across platforms.
8. Emphasis
Emphasis is about making certain parts of your visual stand out to grab attention. This principle helps you highlight the most important elements in your design, whether it’s a call to action, a key message, or a feature you want your audience to notice. Using techniques like bold colors, larger text, or unique shapes can help you emphasize the right parts of your message.
To create emphasis:
- Use larger fonts or bold colors for important elements.
- Position key elements where they are most likely to be seen first.
- Draw attention to specific areas using visual techniques like contrast or isolation.
9. Movement
Movement in visual communication refers to the way the viewer’s eye travels through the design. It helps guide the viewer from one part of the visual to the next in a deliberate way. You can create movement using lines, shapes, or arrows that direct the viewer’s attention.
To guide movement:
- Use arrows or lines to show the direction you want the viewer’s eye to follow.
- Place elements in a way that naturally guides the viewer through the design.
- Create a flow from the most important element to the supporting content.
10. Alignment
Alignment is the principle that helps keep elements visually connected and orderly. Proper alignment creates a clean, organized look, and helps ensure that all elements in the design work together cohesively. Whether it’s aligning text, images, or icons, this principle ensures a more professional and polished design.
To use alignment:
- Align text and images along a common axis (left, right, or center).
- Ensure that elements are lined up neatly to create a clean, organized layout.
- Avoid placing items randomly—alignment helps create structure and order.
Key Elements of Visual Communication
To understand what is visual communication fully, it’s helpful to break it down into a few key elements that come together to create a clear and effective message:
1. Images and pictures
Images are one of the most powerful tools in visual communication. They can tell a story, evoke emotions, and make information easier to understand. Whether it’s a photo, illustration, or graphic, images help create a connection with the audience by making the message feel more personal and relatable.
For example, think about how much more engaging an article is when it includes images or infographics. These visuals can explain complex topics quickly, help people grasp ideas faster, and keep them interested.
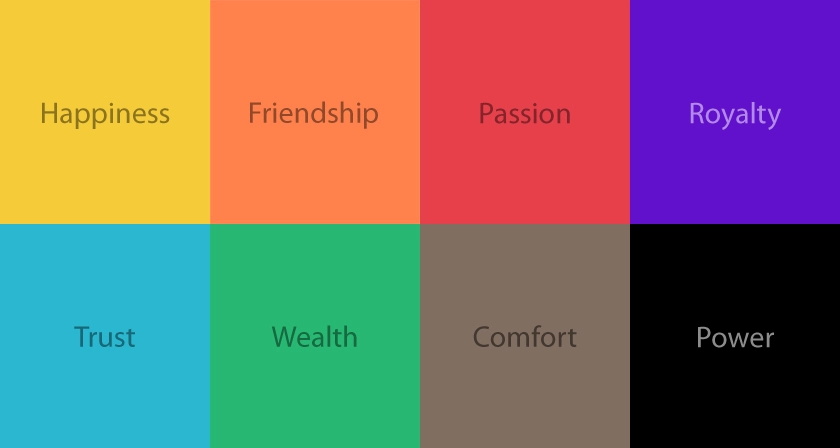
2. Color
Color is more than just an aesthetic choice. It plays a huge role in setting the mood, drawing attention, and conveying meaning. Different colors can evoke different emotions and reactions. For example:
- Blue often represents trust and calmness.
- Red is associated with energy, urgency, or excitement.
- Green might symbolize growth, nature, or safety.
When using color in visual communication, it’s important to choose a palette that matches the message you want to send. Colors also help create contrast, making your visuals easier to read and navigate.

3. Typography
Typography refers to the style, size, and arrangement of text in your design. It’s not just about choosing a font—it’s about making sure the text is easy to read and fits the tone of the message. The font you pick can completely change how your message is perceived.
For example, a playful, rounded font might be perfect for a children’s brand, while a sleek, modern font would work well for a technology company. Choosing the right font helps communicate the right feel, whether it’s casual, professional, or creative.

4. Icons and symbols
Icons and symbols are simple visual elements that represent ideas or actions. They can help clarify messages, make designs more intuitive, and reduce the need for text. Think of the heart icon for love or the trash can symbol for deleting something.
These small but powerful visuals make it easier for people to understand your message quickly and across different languages or cultures. Icons are especially useful in digital design, where space is limited, and quick comprehension is important.
![]()
5. Layout and space
Layout and composition refer to how the elements in your design are arranged. A well-thought-out layout helps guide the viewer’s eye through the content in a natural way, making it easier to follow and understand. Good composition ensures that nothing feels too cluttered or disorganized.
For example, if you have a webpage, you want to arrange your text, images, and buttons in a way that draws attention to the most important parts, like the call to action. You might use grids, alignment, and space to create balance and harmony in your design.
Why Do We Need Visual Communication
Visual communication is a powerful way to make information easier to understand, more engaging, and more memorable. Here’s why visual communication is so important:
1. Grabs attention
With so much content out there, it can be hard to stand out. Visuals—like images, videos, and infographics—are eye-catching and quickly grab people’s attention. In fact, people tend to notice visuals before text, which is why marketers, designers, and educators rely on them to hook their audience right away.
2. Makes information easier to understand
Complex information can be hard to process, especially if it’s all text-heavy. Visual communication breaks down difficult concepts into simpler, more digestible formats. For example, an infographic can present statistics in a fun, easy-to-read way, while a chart can simplify data that would otherwise be confusing in written form.
3. Improves retention
Visuals are easier to remember than words. Studies show that people are more likely to remember information when it’s paired with an image or graphic. If you’ve ever learned something better by watching a tutorial video rather than reading instructions, you know how much visuals can help with memory retention.
4. Speeds up communication
Visual communication allows people to absorb information quickly. Think about how fast you can interpret an icon or a color-coded map compared to reading a long explanation. This is especially useful when you need to convey a lot of information in a short amount of time, like in business meetings, presentations, or advertising.
5. Builds emotional connections
Visuals have a unique ability to evoke emotions. A powerful image or video can make people feel inspired, happy, or even motivated to take action. For example, a charity campaign with an emotional photo can inspire people to donate. This emotional connection can be more effective than words alone when you want to persuade or influence someone.
6. Crosses language barriers
Visuals speak a universal language. Whether it’s a symbol, a sign, or an illustration, people can understand the message even if they don’t speak the same language. For example, the red cross symbol for healthcare or the “no smoking” sign are recognized worldwide. This makes visuals especially useful for global communication.
7. Enhances brand identity
For businesses, visuals help create a strong brand identity. Logos, color schemes, and consistent design elements give a brand its personality and make it instantly recognizable. Whether it’s through social media posts or product packaging, visual communication plays a big role in how companies connect with their customers.
8. Makes communication more engaging
People are more likely to engage with content that includes visuals. Whether it’s liking, sharing, or commenting on a post, people respond more to visuals than to text alone. This is why brands, bloggers, and educators use visuals to make their content more interactive and appealing.
Visual Communication in Different Contexts
Visual communication is a versatile tool that fits into many areas of life. Whether it’s used in business, education, healthcare, journalism, or social activism, visuals help share ideas, simplify information, and make messages more impactful. Let’s explore what visual communication is in different fields.
1. Business: branding, marketing, and presentations
In business, visual communication is everywhere. Logos, websites, social media posts, and advertisements are designed to grab attention and leave a lasting impression. Branding relies on visuals to create a company’s identity through colors, fonts, and imagery that customers recognize instantly.
Marketing campaigns use visuals—like videos, infographics, and banners—to engage audiences and promote products or services. Presentations also benefit from visuals, such as slides with charts, images, and diagrams that help explain complex ideas clearly and keep audiences interested.
2. Education: visual aids, e-learning, and teaching tools
In education, visuals make learning more interactive and effective. Teachers use visual aids like charts, maps, and diagrams to explain concepts in ways that are easy to understand.
E-learning platforms rely heavily on visuals, such as animations, videos, and interactive graphics, to create engaging lessons. Even traditional teaching tools like flashcards and posters are examples of visual communication that help students grasp ideas quickly and retain information longer.
3. Healthcare: medical charts, patient information, and health literacy
In healthcare, visual communication helps save lives by making complex medical information easier to understand. Doctors use medical charts, diagrams, and infographics to explain diagnoses and treatment plans to patients.
Hospitals use visuals in signage to guide patients and visitors. Public health campaigns often rely on posters, videos, and illustrations to educate people about important issues like vaccinations or healthy habits, improving overall health literacy.
4. Journalism: visual storytelling in news media
In journalism, visuals play a vital role in telling stories. Photos, videos, infographics, and data visualizations bring news stories to life and make complex topics more accessible.
For example, a well-designed chart can simplify complicated statistics, while a powerful photo can evoke emotion and make a story unforgettable. Visual storytelling keeps readers engaged and helps them connect with the news in a more personal way.
5. Social movements and activism: using visuals for change
Visuals are a powerful tool for driving social change. Activists use posters, banners, social media graphics, and videos to spread messages, rally support, and raise awareness about important causes.
Iconic images and logos often become symbols of movements, inspiring action and uniting people worldwide. For example, a striking photo from a protest or a viral infographic can spark conversations and bring attention to critical issues in ways that words alone cannot.
The Relationship Between Visual Communication and Other Forms of Communication
While visual communication focuses on using images, graphics, colors, and layouts, it doesn’t exist in isolation. It works closely with other forms of communication—like verbal, written, and nonverbal communication—to create a complete and effective message. Let’s explore what visual communication is in connection to these other forms.
1. Visual and verbal communication
Verbal communication involves speaking and listening. Visual communication often works alongside verbal communication to enhance understanding.
For example:
- During a presentation, a speaker might use slides with charts or images to help explain their points. The visuals back up their words and make the message clearer.
- In a TV commercial, a voiceover explains the product while visuals show how it works. The combination helps the audience understand faster.
Visuals make verbal communication more engaging and help emphasize key points, especially when the message is complex or technical.
2. Visual and written communication
Written communication, like emails, articles, and reports, relies on words to deliver a message. Visuals can complement written communication by breaking up long blocks of text and making the content more appealing.
For example:
- A blog post might include infographics or photos to support the written content. This keeps readers interested and helps explain ideas that might be harder to grasp with words alone.
- A research report could use charts and graphs to show data, making it easier for readers to understand trends or results.
By working together, visuals and text create a balance that makes the message both informative and engaging.
3. Visual and nonverbal communication
Nonverbal communication includes gestures, facial expressions, body language, and tone of voice. Visual communication can amplify these cues to create a more powerful message.
For example:
- In a video, an actor’s facial expressions and body language work alongside the visual setting to convey emotions like happiness or sadness.
- Posters or advertisements often use imagery that triggers emotional responses, like a smiling face or a serene landscape, which connects with viewers on a nonverbal level.
Nonverbal and visual communication are both highly emotional forms of communication, making them effective tools for building connections and influencing how people feel.
4. Visual communication as a bridge
Visual communication acts as a bridge between other forms of communication, helping to bring everything together. It can strengthen a message, clarify meaning, and make ideas more memorable.
For example:
- In a classroom, a teacher might explain a concept verbally, use a whiteboard to draw visuals, and provide written notes to reinforce the lesson. Together, these methods make the information easier to understand for different types of learners.
- In social media campaigns, visuals like videos and infographics are paired with captions and hashtags, combining visual, written, and nonverbal communication to maximize impact.
Promoting Visual Communication with Creately
Visual communication is a powerful way to share ideas, simplify complex information, and connect with others. Creately, a visual collaboration platform, makes it easier than ever to bring your ideas to life through diagrams, charts, and other visual tools. Whether you’re working solo or collaborating with a team, Creately gives you everything you need to communicate visually with clarity and impact.
1. Easy-to-use templates for every need
Creately offers a wide range of templates designed for different purposes—whether you’re mapping out business processes, creating flowcharts, or brainstorming ideas. These templates save time and give you a professional starting point for your work. All you need to do is customize them to fit your specific needs.
2. Simple drag-and-drop design
You don’t need to be a design expert to create visuals with Creately. Its drag-and-drop interface lets you easily add shapes, text, and images to your canvas. Rearrange elements as needed and watch your ideas take shape in real time.
3. Collaboration made easy
Creately is built for teamwork. You can invite others to view or edit your visual projects, whether they’re colleagues, clients, or classmates. With real-time collaboration features, everyone can share feedback, make changes, and stay on the same page—no matter where they are.
4. Organize and share information effectively
With Creately, you can create visuals that are not just attractive but also highly organized. From connecting ideas in a mind map to outlining project workflows, Creately’s tools help you present information in a way that’s easy to follow and understand. When you’re done, share your work with others through links, presentations, or even exports to other formats.
5. AI tools to speed up your work
Creately’s AI-powered features can help you brainstorm ideas, automate tasks, and generate visuals faster. By cutting down on manual work, Creately lets you focus more on communicating your message effectively.
6. Flexible for every industry and purpose
No matter your field—business, education, healthcare, or beyond—Creately adapts to your needs. Use it to plan marketing strategies, teach concepts, design organizational charts, or anything else that requires clear visual communication.
7. Extensive shape and diagram libraries
Creately provides access to a vast collection of pre-designed shapes, icons, and diagram types that support visual communication needs. From flowcharts and mind maps to Gantt charts and organizational charts, you’ll find the right tools to represent any concept visually.
8. Integration with other communication tools
Creately integrates seamlessly with platforms like Google Workspace, Microsoft Teams, Slack, and more. This allows you to share your visuals directly or embed them into presentations, reports, or emails.
9. Presentation mode for storytelling
Creately’s built-in presentation mode transforms your visuals into compelling stories. Highlight sections, zoom in on details, or transition smoothly between ideas during a live presentation.
Conclusion: What Is Visual Communication and Why It Matters
What visual communication is more than just pretty pictures—it’s a powerful way to share ideas, simplify complex information, and connect with people on a deeper level. Whether it’s used in business, education, healthcare, or any other field, visuals help us understand and remember information better.
By learning what visual communication is, its principles, elements, and processes, you can create messages that are not only clear but also engaging and impactful. It’s about combining creativity with purpose to make your ideas stand out and truly resonate with your audience.
No matter your goal—telling a story, teaching a concept, or driving a message—visual communication can help you achieve it effectively and memorably.
References
Ijaz, N. (2018). (PDF) Art of Visual Communication, Evolution and its Impact. [online] ResearchGate. Available at: https://www.researchgate.net/publication/330828287_Art_of_Visual_Communication_Evolution_and_its_Impact.
Thelander, Å. (2018). Visual Communication. The International Encyclopedia of Strategic Communication, pp.1–13. doi:https://doi.org/10.1002/9781119010722.iesc0198.
FAQs on What Is Visual Communication
What makes visual communication different from other forms of communication?
Can visual communication be used in combination with other types of communication?
How can visual communication help with decision-making?
How does visual communication impact learning and memory?
Can visual communication be used for storytelling?
How does technology enhance visual communication?
What is visual communication’s role in remote work?
What is visual communication’s future in a digital-first world?