App Development Canvas
Create a concise and easy-to-understand overview of every aspect of the development process and keep track of how the project is progressing.
Start a Canvas- Pan and coordinate efforts across various aspects of the app development process
- Collaborate seamlessly with colleagues and stakeholder using Creately’s infinite canvas, in-app video conferencing, synchronous editing, real-time mouse tracking & change previews
- Export your documents in SVG, PNG, JPEG, or PDF image formats for publishing, sharing, and printing
Creately helps you do this with
Guide and Best Practices
An app development canvas is a tool to organize efforts during the course of developing an app. It allows you to form an overview and prioritize efforts. You can use the canvas for a big-picture understanding of how the project is proceeding, fine-tune processes and identify potential problems and address them early.
- Start by opening an app development canvas on Creately. You can invite collaborators to share their inputs on the canvas and have real-time discussions on how to plan and execute the various aspects of the app development process.
- Begin by filling out the different boxes which cover the most important aspects of the app development process.
- It helps to think about the canvas in two parts, the problem stage and the solution stage.
- To address the problem stage start by describing the problem your app seeks to solve, what customers need and identify reasons why they are not getting it.
- Then try to clearly articulate your value proposition and how your app will be distinctly different from what competitors are offering.
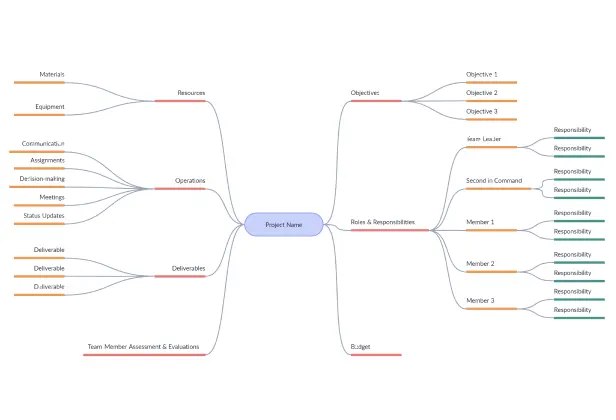
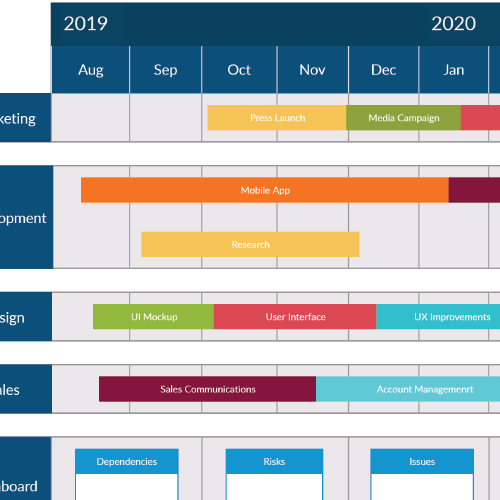
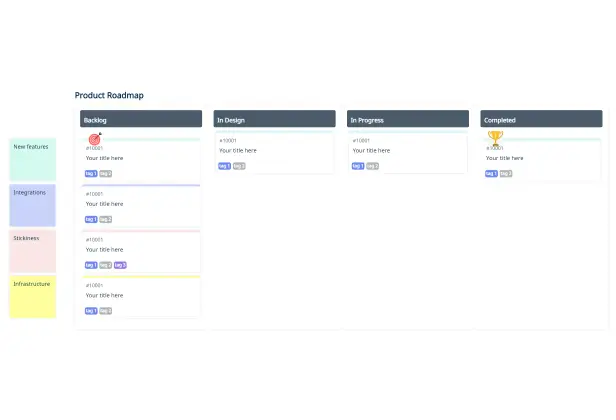
More templates and visual ideas for design and development
Works with the tools you love
Thoughtfully designed integrations with the platforms you use every day