iPad Mockup Generator
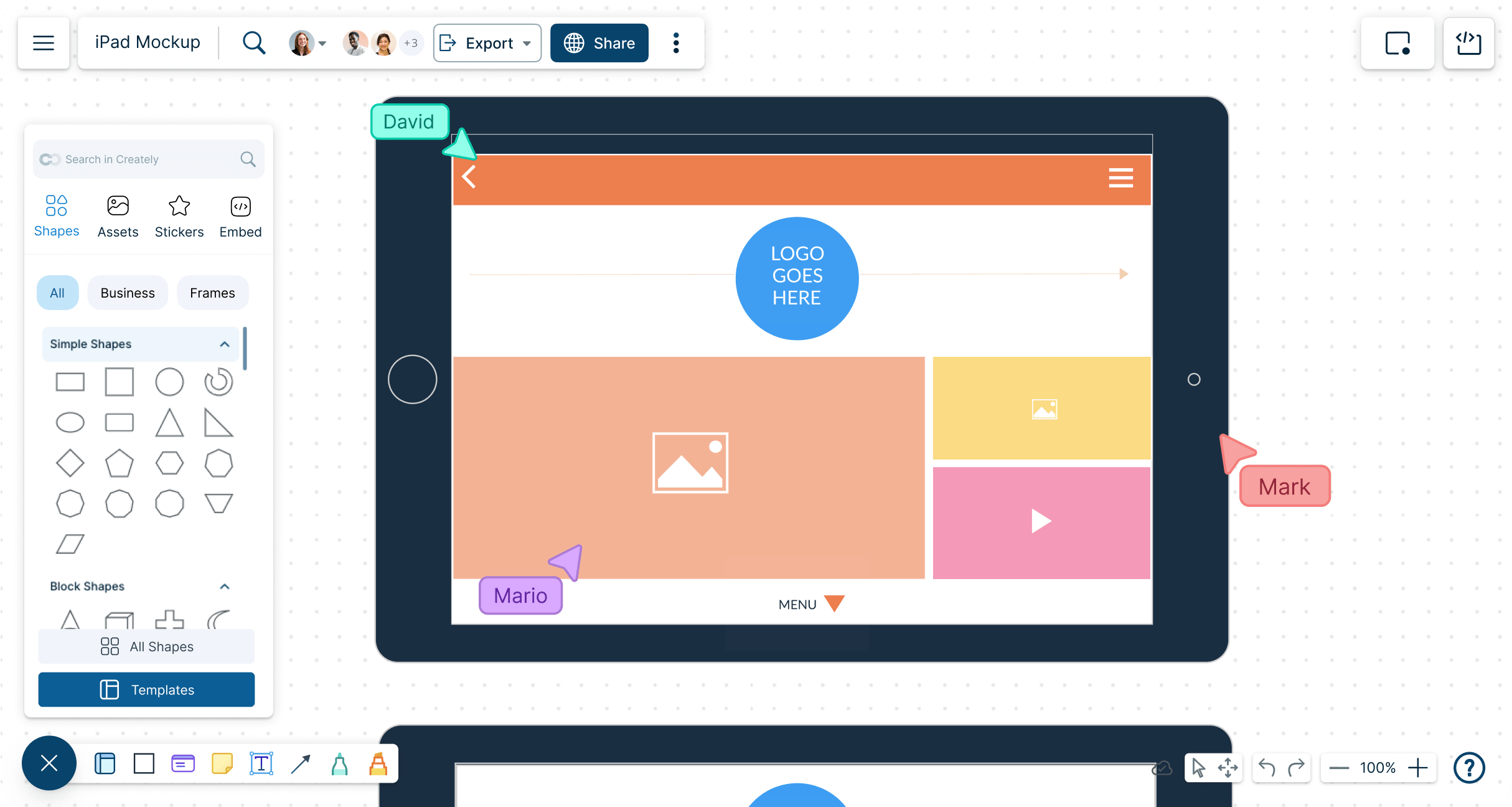
Easily Design Interactive iPad Mockups Online
Creately's iPad mockup generator lets you generate superior, user-friendly iPad UI mockups optimized to deliver the best browsing experience.
- Comprehensive shape libraries for mockups and wireframes
- Ready-made templates for iPad mockups to get a headstart
- Real-time collaboration with UI/UX designers and clients

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart








Easy-to-Use Visual Tools for Conceptualizing

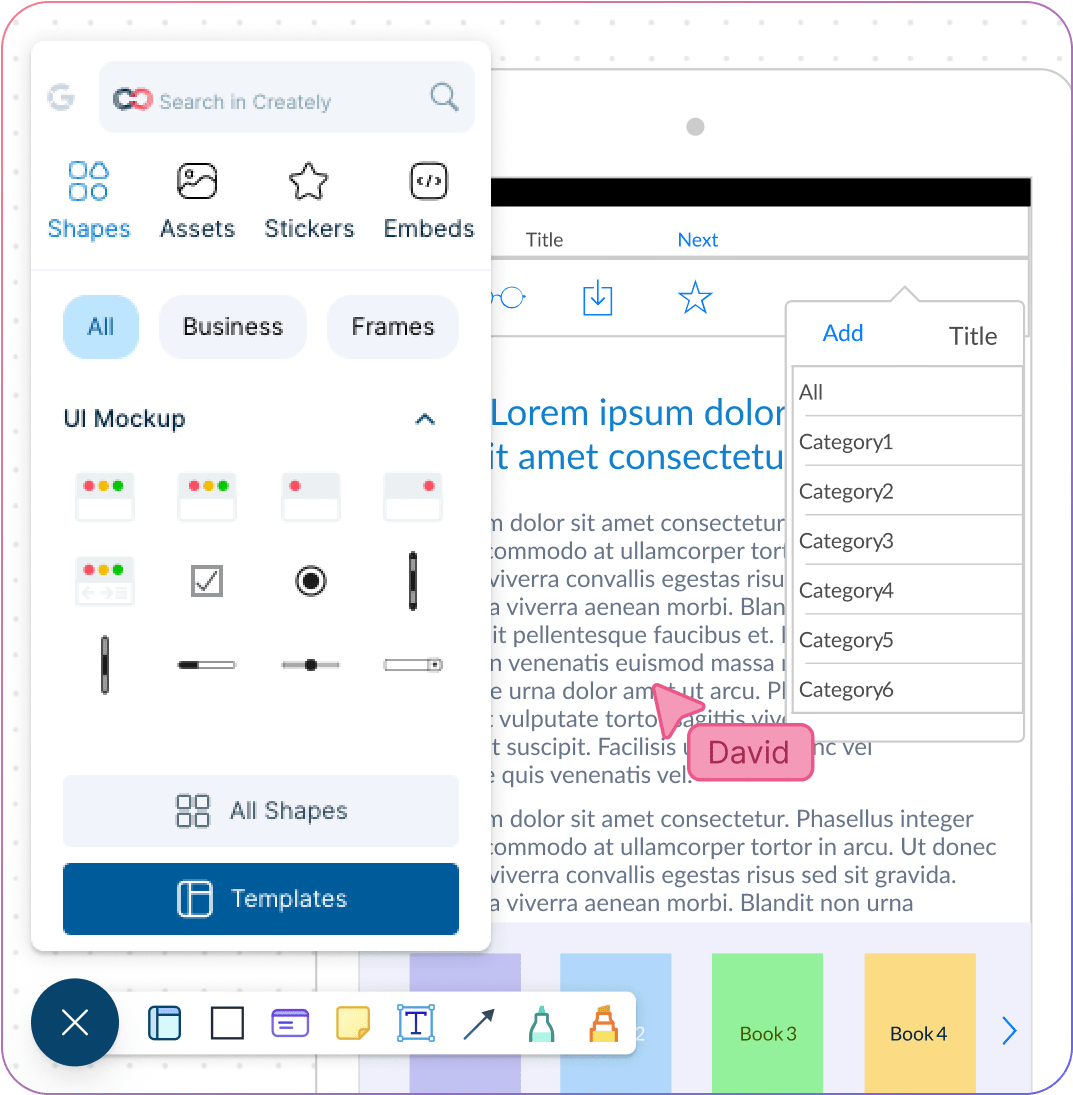
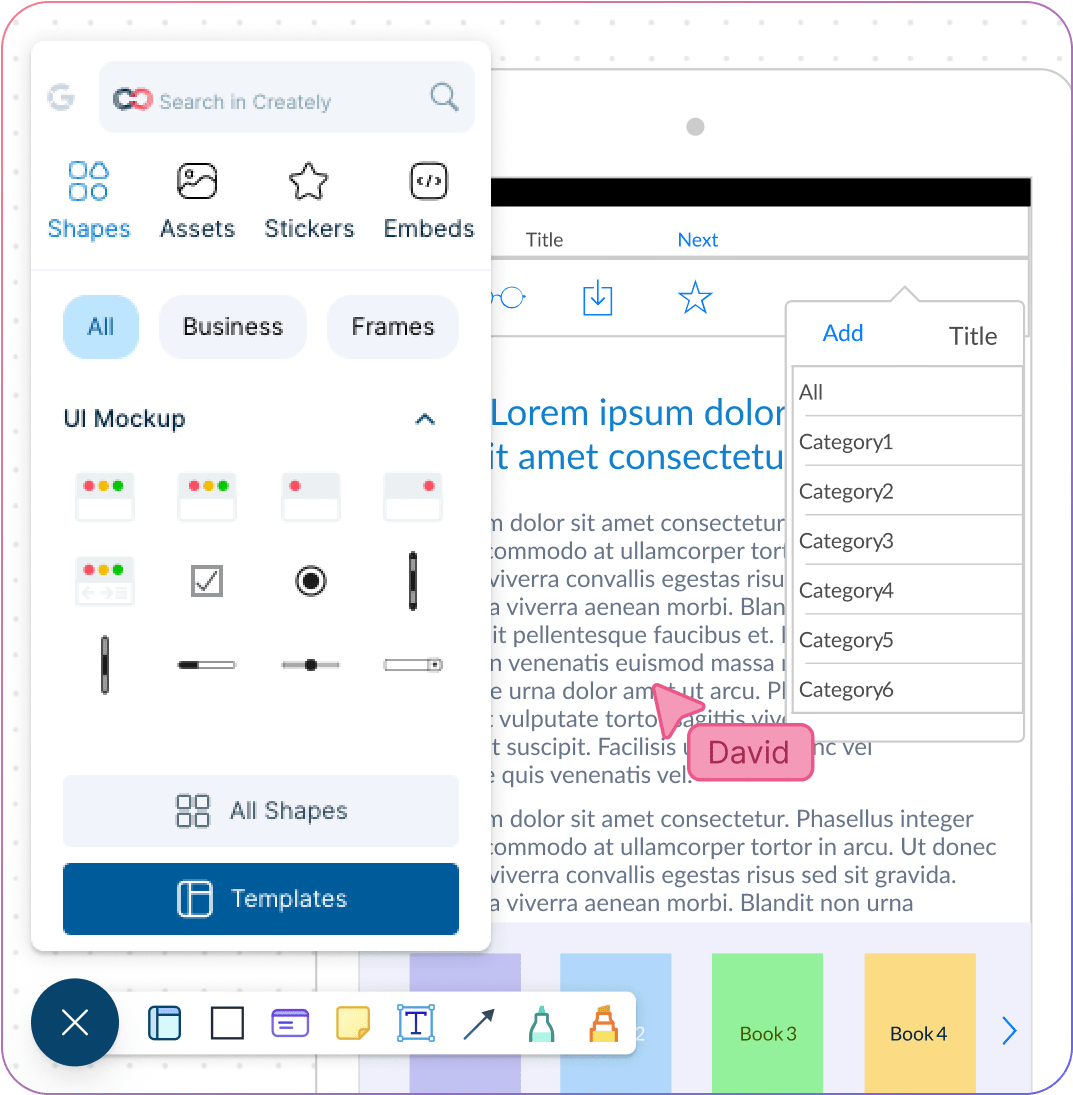
Design any iPad app interface from low-fidelity wireframes to high-fidelity mockups using comprehensive shape libraries with iPad UI elements, icons, and more.
Envision, test, and validate your app ideas effectively with multiple pre-made iPad mockup templates and wireframes.
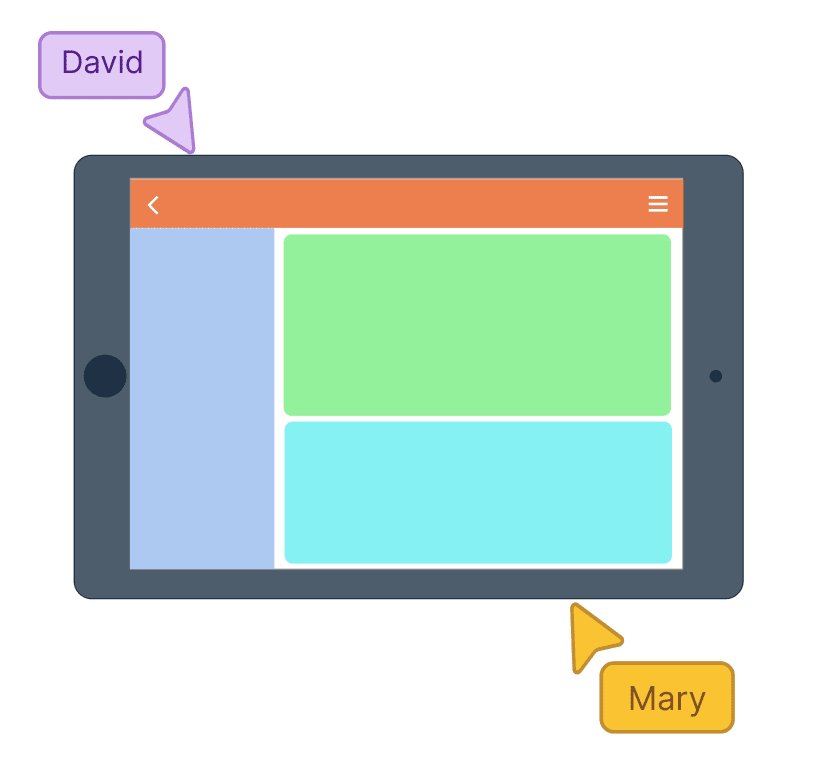
Simple drag-and-drop tools to quickly visualize, organize, and reorder iPad app UI concepts, from split views to multi-column layouts.
Freehand drawing and highlights to create rough outlines of wireframes and mockups during planning and brainstorming sessions.
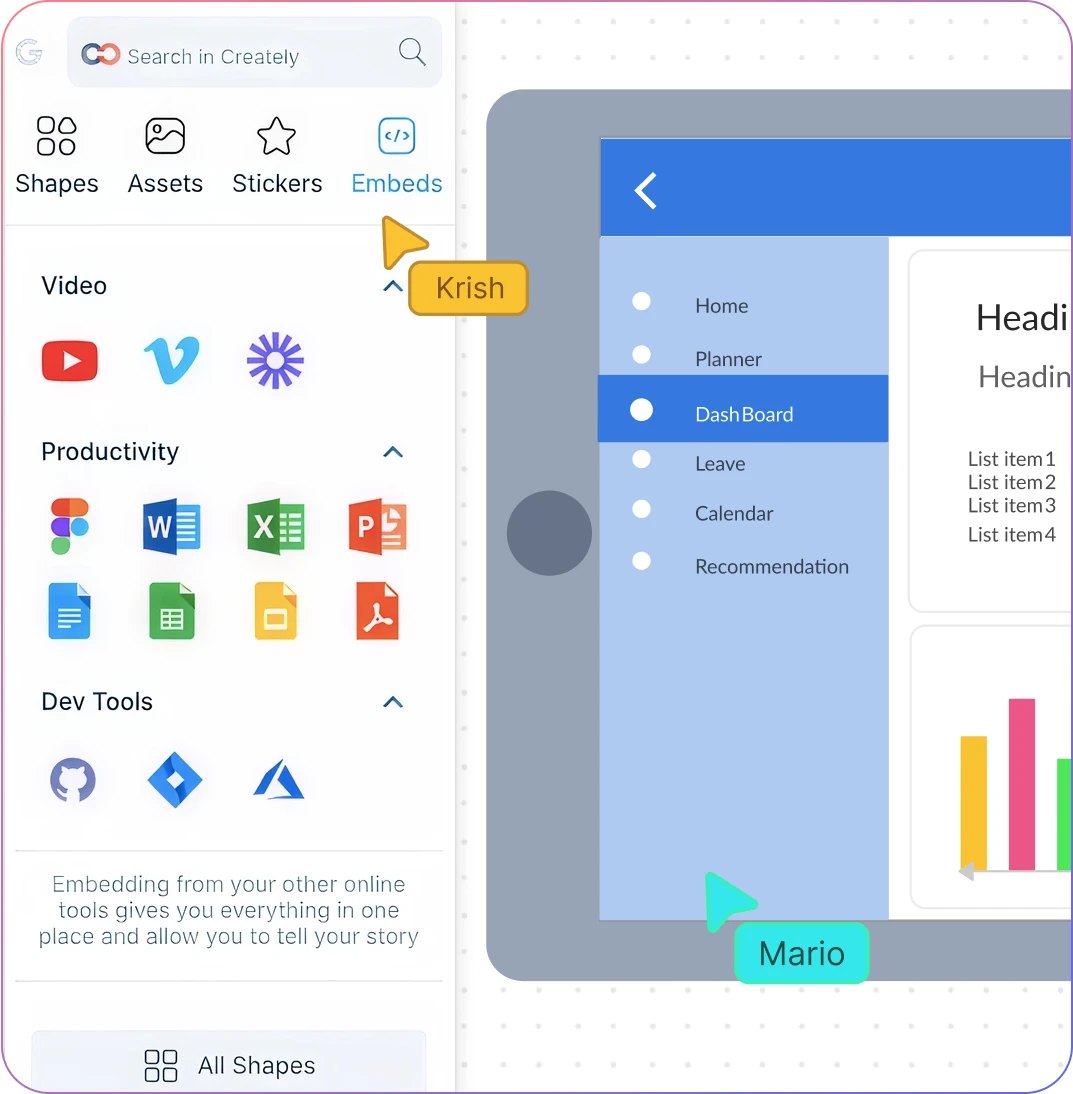
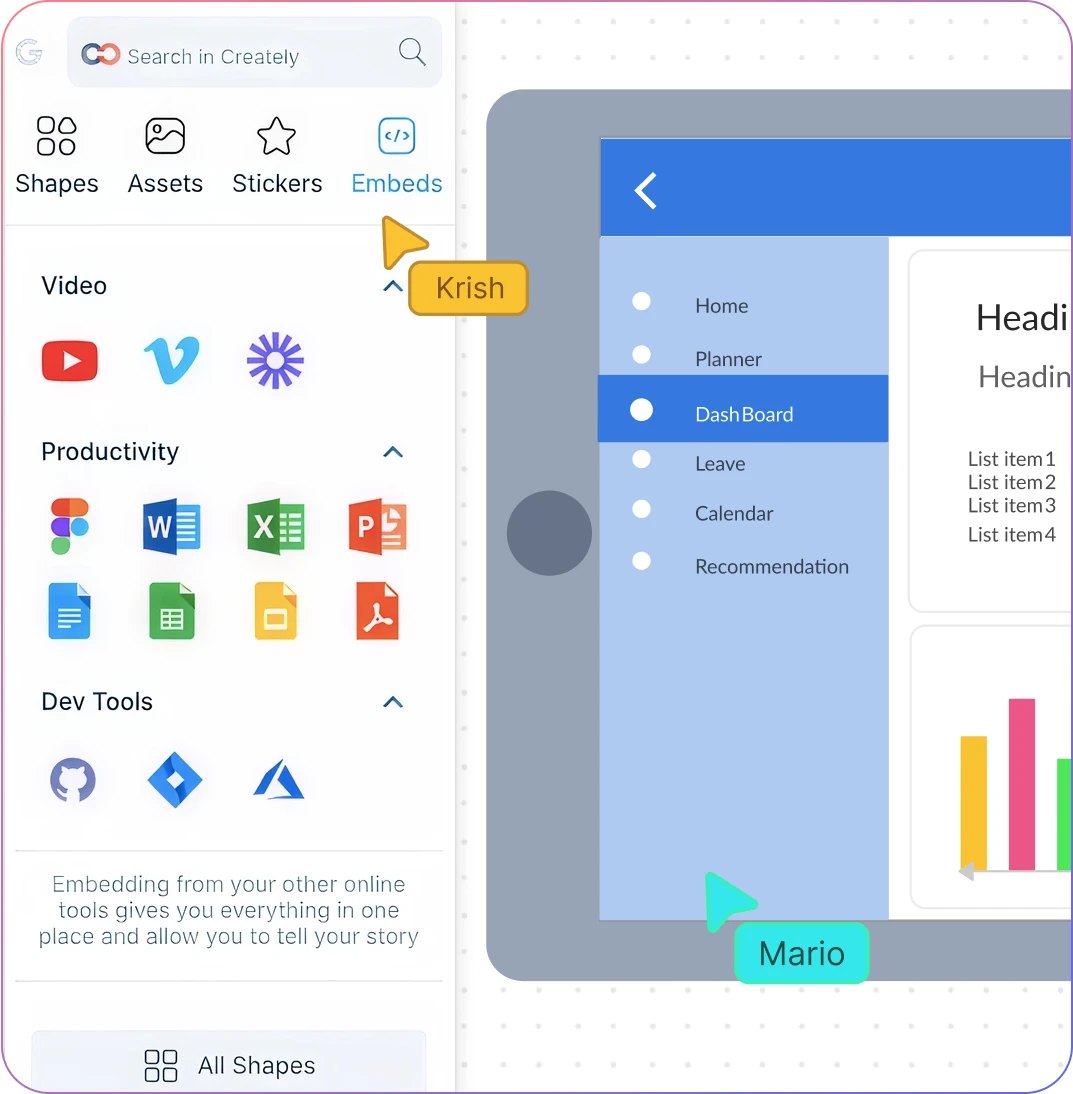
Browse icons, images, and UI elements with Creately’s built-in Google image search, and design polished iPad app mockups optimized for larger screens and layouts.


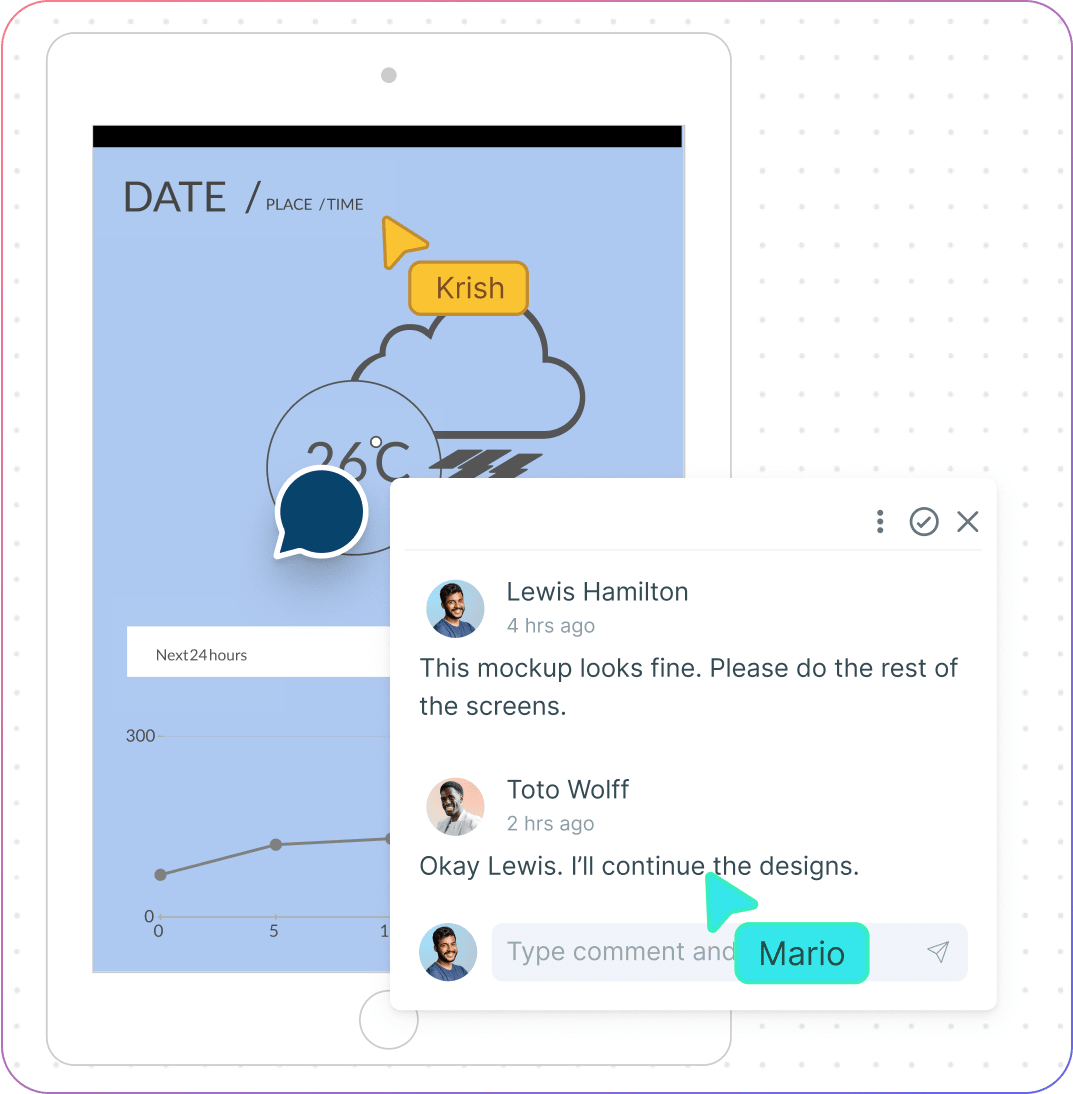
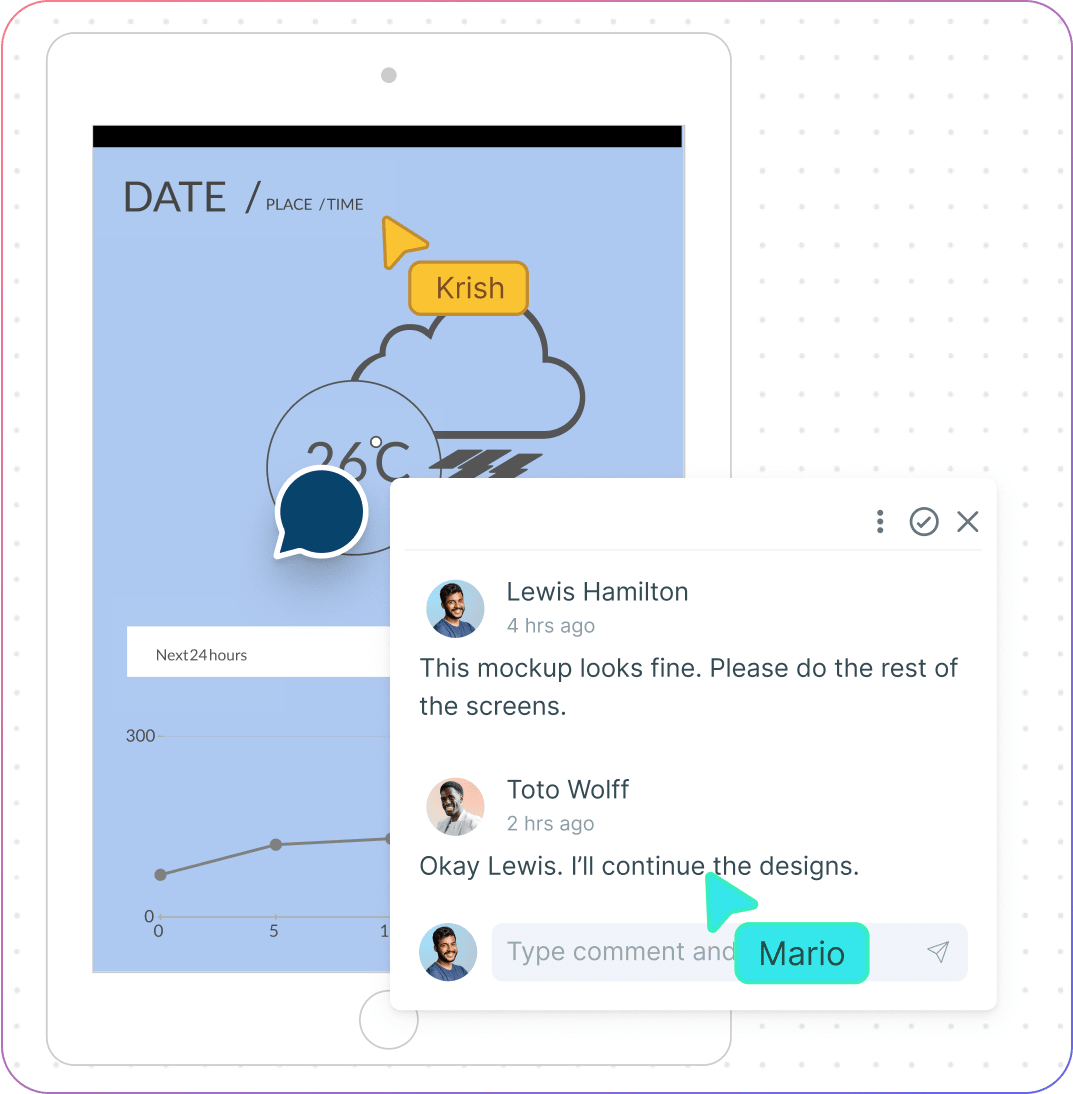
Work Anywhere with Your Team and Clients

Comment with context, have discussions and follow-ups on the same canvas. Link to anything with @ mentions to get immediate feedback from collaborators.
Full version history to keep track of each iteration of your iPad mockup. Branch out from an earlier version if needed at any time.
Embed your iPad mockups in any site or intranet or share with anyone via an email or link invite to collaborate on.
Built-in brainstorming tools like mind maps and sticky note walls let teams co-create, refine, and share design ideas effortlessly in real time.
Build Interactive Mockups and Prototypes

Link shapes to build navigational flows and test iPad-specific interactions like split-view navigation, side menus, and tab bars.
Extend your iPhone mockups by attaching notes, code snippets, links, App Store guidelines, SEO metrics, and more with shape data.
Create page-like layouts for iPad mockups, organize screens in both portrait and landscape orientations, and build a client-ready presentation flow.
Connect to your favorite tools with Creately plugins for Github, Slack, Google Workspace, Confluence and more.
Import research data, designs, multimedia content, and links to external resources of information to provide more context to your mockups for quick decision-making.

What Is an iPad Mockup?

How to Create an iPad Mockup
Open an iPad Mockup Template
Launch Creately and choose a premade iPad mockup template designed for larger screen dimensions and multi-column layouts typical of iPad apps. You can also open a blank workspace if you prefer to design a wireframe from scratch before moving to the mockup stage.
Build Your Wireframe (Optional)
If starting from scratch, use Creately’s freehand drawing tool to sketch an initial iPad screen design, or drag wireframe elements from the shape library. Consider iPad-specific UI needs such as split views, sidebars, and landscape orientation.
Customize Your Mockup
Open the iPad mockup shape library or continue with your chosen template. Customize the design to reflect your app concept or wireframe, adding iPad-specific interface elements like larger navigation panels, toolbars, or interactive widgets. Invite teammates or clients to collaborate in real time, and enrich your iPad screen mockup by importing images, icons, or using Creately’s built-in Google image search.
Add Notes and References
Use the notes panel to attach details such as screenshots, code snippets, and resources. Add sticky notes for quick feedback. Any links you add to shapes will display as in-app previews, keeping resources easily accessible within the iPad mockup workspace.
Review, Update, and Share
Link multiple iPad mockups together to create interactive user flows. Test these scenarios directly in Creately before finalizing. Once ready, export your iPad mockup as PNG, JPEG, PDF, or SVG, or share it via secure embed links for stakeholder review and presentations.
Create an iPad MockupStart Designing with Free Customizable iPad Mockup Templates
FAQs about Creately's iPad Mockup Generator
What is the best tool for creating iPad mockups?
Do I need design experience to use the iPad mockup generator?
Can I use Creately to build wireframes for mockups?
Can I compare multiple iPad mockups in Creately?
What are the best practices for using iPad mockups in presentations?
- Showcase high-fidelity iPad mockups with realistic screen designs.
- Place screens inside an iPad frame (portrait or landscape) for context and professionalism.
- Present key user flows step by step (e.g., split-view navigation, sidebars, or multi-column layouts) instead of showing all screens at once.
- Keep layouts clean and uncluttered with minimal annotations to match iPad’s larger screen space.
- Maintain consistent branding across colors, fonts, and app visuals.
- Export in clear formats like PNG or PDF for polished presentations on Mac or iPad.
- Provide an interactive version (e.g., Creately embed link) so stakeholders can review iPad flows directly.
What kinds of iPad mockups can be designed using Creately?