Wireframe Design Tool
Tools and Templates to Create Detailed Wireframes
- Simple drag and drop interface and automatic drawing to create wireframes faster
- Extensive wireframe shape library and 1000s of prebuilt wireframe templates to start quickly
- Video conferencing & live mouse tracking to collaborate in real-time with your team

Wireframe Templates
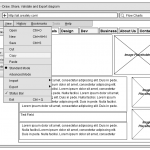
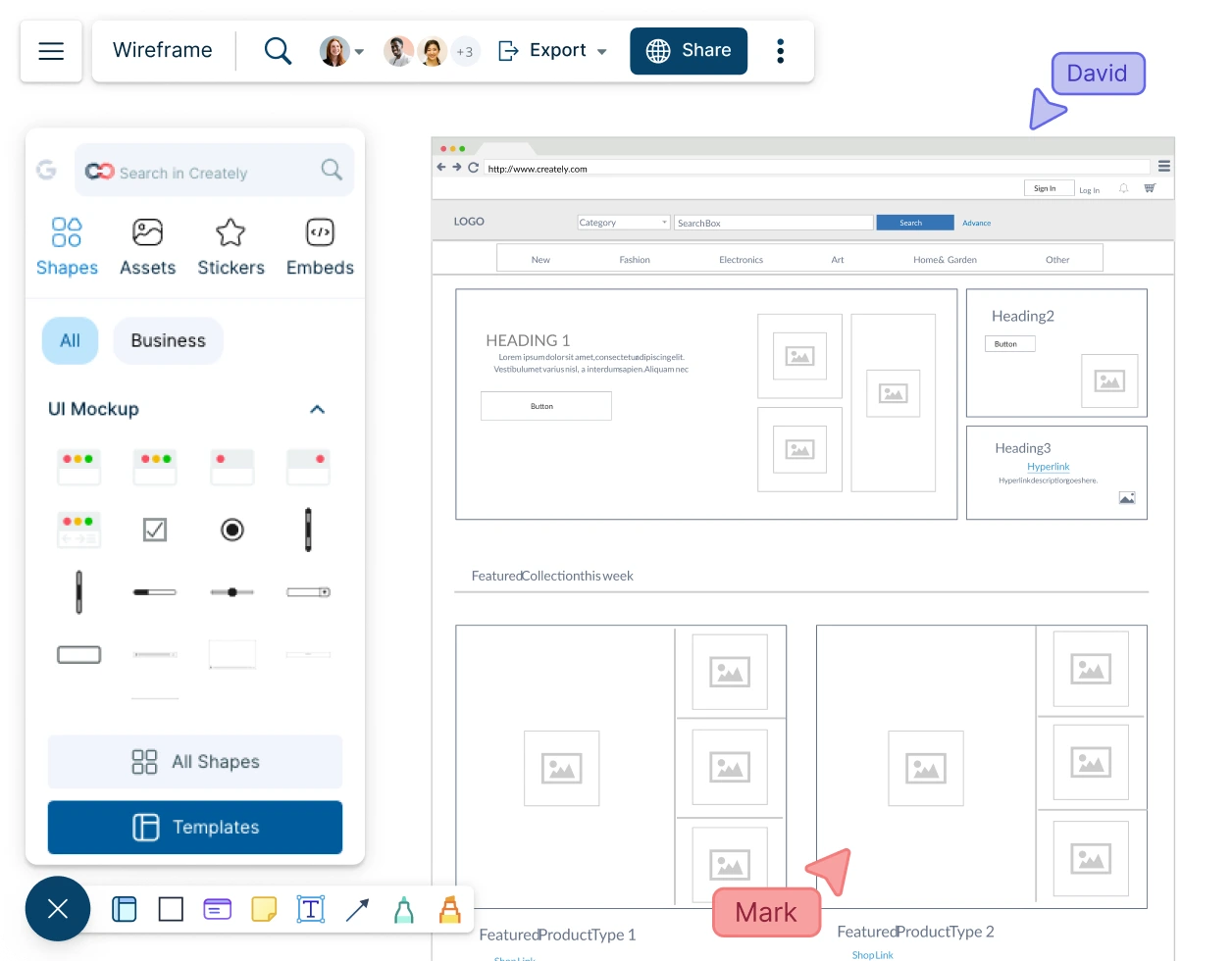
UI Mockup Example
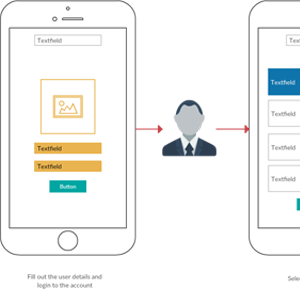
User interface wireframe for Business Analysis

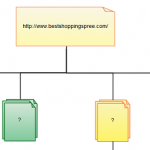
User Flow Wireframe

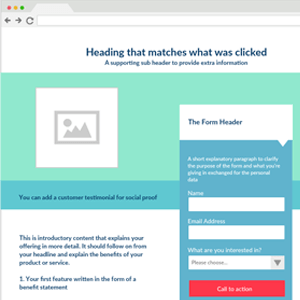
Lead Generation - Landing Page UI Mockup
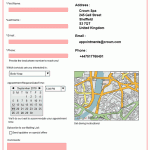
Web Page Mockup Template
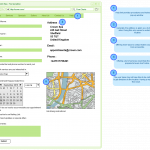
Online Shopping Store Wireframe

Photo Store Android App Mcokup Template
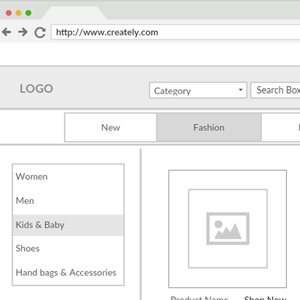
Wireframe Example

Online Shopping Website Product Page Wireframe
What Is a Wireframe?
A wireframe is a technical document that represents the blueprint or structure of a software, app, or site. This skeletal outline provides an overview of the page layout, information and user flow, functionality, and intended behaviors.
Wireframes are fundamental line drawings that show the deployment of elements on a web page. Using wireframes is the best practice to begin a web site project, as it allows your client to focus on the layout.
But if you want to get the design out to your clients, the best workaround is to build Mockups. These are used by designers mainly to get feedback from their clients about designs and design ideas early in the design process.
How to Create a Wireframe?
- Creately’s wireframe design tool lets you streamline designing your wireframes from the initial stage of research to sharing your wireframes with teams or clients to get their feedback or to collaborate on.
- You can easily organize and centralize all information related to your wireframes on its infinite canvas. Additionally, find pre-built templates for buyer profiles, use cases, project requirements, and market research data right within the app to quickly visualize information. Embed any link with in-app previews or drag and drop screenshots, images, etc. that you come across during research to make it easy to refer back to them when you are actually working on the wireframe.
- Start by brainstorming ideas for your end product, keeping the end goal in mind, which is to create a compelling user interface and a useful user experience. In this initial stage, you can also do some user research to understand where you are headed or competitor analysis to find design trends and get inspired. Ensure that you take the requirements of the stakeholders into account as well.
- Collaborate with team members or clients as you gather and build on ideas on Creately. With live mouse tracking, synced change previews, and built-in video chat, you can easily streamline communication and collaboration without needing to leave the app.
- Create user flow diagrams to determine how you want users to interact with your app or website. This enables you to understand where each element like buttons should go on the site/ app, and helps you to create a better user experience.
- Create a minimalistic layout of the wireframe highlighting where each element (i.e. UI elements, multimedia elements, text boxes, tabs, etc.) will go. This basic skeletal structure will enable you to get a better understanding of the user and business needs.
- Now that you have sufficient clarity on the project with the basic layout of the wireframe you have created, you can go ahead and fill in the rest of the necessary details based on the decided fidelity level of the wireframe.
- Test the wireframe to check how usable it is. You can link up wireframes with Creately to easily test out the navigation flow with shape links. Share wireframes with stakeholders or users to test them out and gather their feedback via contextual comments.