While I hate the business-speak cliché, “breaking down silos,” the idea that individuals and individual departments develop tunnel vision when they don’t work together bears repeating. As a former content strategist and full-time writer, I’ve worked within many an organization where each department “did its own thing.” Designers designed websites. Writers wrote content. Social media and marketing departments promoted our content, content that usually turned out to be a disjointed mishmash offering a confused and, by all accounts, unpleasant user experience.
There’s always blame to go around for an end product with which your user or clients dissatisfied. But it’s been my personal experience to witness, day-in and day-out, a complete disconnect between website designers, marketing specialists, and copywriters. And I think this often forms the crux of the problem, a problem that can easily be solved by the following:
Substantive Communication
We can talk about effective communication all day, but it’s frequently the case that writers and designers use a completely different language. Writers are concerned about word choice, style, syntax, tone, etc., while designers discuss fonts, images, layouts, and more. Often, a designer does not necessarily understand the lingo used by writers and vice-versa. To engage in real, effective communication where copywriting and design are involved, it’s important to understand each other on their terms, not yours.
If you’re a designer, take some time to read a writing style book (a personal favorite is the newly rediscovered and reprinted classic Style: The Art of Writing Well by F.L. Lucas). Conversely, if you’re a writer, don’t shy away from the more technical parts of your business. For those of you who don’t really understand web design, I’d check out Predictable Magic: Unleash the Power of Design Strategy to Transform your Business, as well as Universal Principles of Design. Each of these books is perfect for beginners, and they focus more on the why of design rather than the how.
Once writers have a genuine appreciation for what designers do (and vice-versa), and once writers understand precisely how good design can persuade and engage users just as much as good copy (and vice-versa), we can begin to have a real conversation where all parties involved aim to work together to create a cohesive user experience for each and every bit of web content.
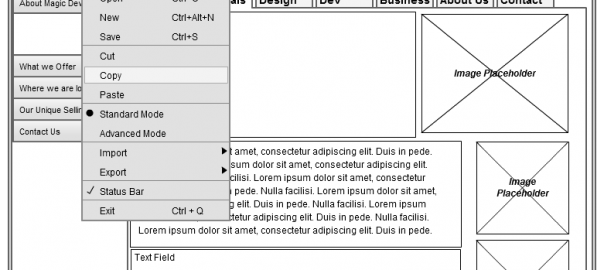
Wire-frame software like Creately with it’s real-time collaboration features makes it even easier. A designer can initially create the document and share it with copywriters and marketing team. Everyone can add or modify the content and other will instantly see those changes in real-time. This makes it very easy to make decisions and agree on the final product and it cuts down hours spent on email conversations as well.
Compromising instead of Clashing
Even once writers and designers have a better understanding of the different languages they use and the value their department adds, conflict won’t magically disappear. Designers still believe that it’s the design that draws in users, while copywriters still hold fast to the notion that the user experience is determined by the right words. Instead of constantly clashing, both sides need to understand that they’re setting up a false dichotomy when they make such distinctions between design and written content. They’re both, in the final analysis, two sides of the same coin.
In my experience, it’s best to have project managers who don’t push an agenda that emphasizes either good copy or good design. Bringing a disinterested person to the table who can weigh priorities, mediate conflict, and arrive at compromises that serve the interests of the user helps immensely in breaking the deadlock of intra-departmental conflict.
Truly Putting the End User First
This sounds like a no-brainer, but you’d be surprised by how much designers and writers lose focus on their clients when their creative work and egos are at stake. A Smashing Magazine article put it perfectly, noting:
“The other way to resolve conflicts — astoundingly underused, in my experience — is to get feedback from target users. Simply showing people a Web page and then asking for their key takeaways will tell you just about all you need to know about how effective you’ve been in getting the point across. Our opinion of our own work will always be subjective. Furthermore, because we’re emotionally invested is what we’ve created, discussing its flaws calmly and collectedly is difficult. Users are the ultimate judge of any creative effort, so why not take subjectivity and emotion out of the equation by going directly to the source?”
The best way to get feedback from target users in an efficient way is to show users and/or clients your product after each step in the design and writing process. This way, the user can voice their opinions before the whole project is completed. This saves the time spent on having to completely redo a project from the ground up.
So what are you waiting for? If you’re a writer working with designers, go have lunch with them. If you’re a designer working with writers, take them out for a drink. When we begin to understand the importance, and dare I say, enjoyment, of working together, you’d be surprised by how successful your projects can become.
What have been your experiences working across departments on web content? Chime in below!
Rachel Sanders is a freelance writer with a specific interest in web design, education technology, career trends, and lifelong learning. Check out more of Rachel’s writing at www.webdesignschoolsguide.com. Rachel welcomes your feedback!