A UI mockup is a realistic representation or a visual draft of the design of a website or a web/mobile application. A UI mockup reflects the app’s or the site’s design elements, such as the color scheme, images, logos, typography, buttons etc., hence representing the final appearance of the app’s interface.
Following are some helpful UI mockup templates that are created professionally using Creately’s UI Mockup Tool. You can use them to illustrate the user interfaces of websites and mobile/website applications you are designing. Simply click the template to use it as a template or edit it online.
- UI Mock-up Template of a Sign in Page
- UI Mock-up Template of a Web Store- Shopping Cart
- UI Mock-up Template of a Web Page
- UI Mock-up Template of Apple eMail Client – Compose Screen
- UI Mock-up Template of a Blog
- UI Mock-up Template of a Website Contact Form
- UI Mock-up Template of a Twitter Page
- UI Mock-up Template of a Software Installation Wizard
- UI Mock-up Template of a Facebook Page
- UI Mock-up Template of a Payroll System
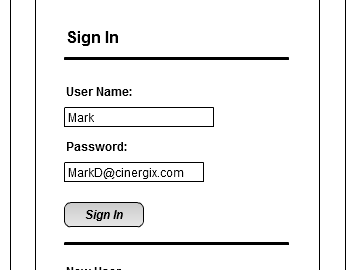
UI Mockup Template of a Sign in Page
This template is a basic member login mock-up. It includes two fields to enter member login information and a signup button for those who are not members yet. In addition, there is also an option for those who have forgotten the login password. Simply click on the image to make any changes that you want or to use this as a template.
UI Mockup Template of a Web Store- Shopping Cart
This template shows a UI mock-up of a Webstore or an eCommerce website, more specifically of the shirts category page under the Men’s section. You can use this template as an inspiration to create a new eCommerce website UI mock-up. Click on the image to change the details as it fits the requirements of your very own online store.
UI Mock-up Template of a Web Page
The following template represents a UI mock-up of a website page (the Homepage of the website). It is a simple tab style website, with a header (where the tabs are displayed), a sub-header (where a header image can be displayed) and a footer (where links to other landing pages could be displayed).
In between the header and the footer, more details are presented in a user-friendly manner. You can use other web UI controls available in the app to edit the template to match your needs. Simply click the image and start modifying online.
UI Mockup Template of Apple eMail Client – Compose Screen
Here is a UI mockup template of the composer screen of the Apple email client. The necessary OSX controls you need to design OSX applications are available within the app. Click on the image to use this as a template or change it according to your requirements.
In case you are also designing an iPhone application, here are some iPhone UI Mockup Templates to help you out.
UI Mockup Template of a Blog
This is a UI mockup template of a blog page. You can find more UI controls such as social share buttons, blog posts, breadcrumb links, menus etc. that are needed to design blog page UI mock-ups in the app. Click on the image to edit the template as per the requirements of your blog design.
UI Mockup Template of a Website Contact Form
The UI mockup template below is of a website contact form. The essential contact information such as the address, email address and a contact number is added on the right side. Below these details is a map marking the location of the business. On the left side of the page is a contact form that visitors can use to book an appointment. Click on the image to edit this template according to your needs.
UI Mockup Template of a Twitter Page
The following UI mock-up template shows a Twitter page (for a personal or a business account). Creately offers all icons necessary to create UI mockups for commercial applications such as Twitter. Simply click the image to use it as a template and modify it according to your own design ideas.
UI Mockup Template of a Software Installation Wizard
The following template represents a UI mock-up of a software installation wizard. Wizards, which are commonly used to install software, describe the steps in an installation process of a software. This template shows one such step, and the UI mockup templates of the following steps are linked to it to simulate the real time scenario (click the ‘Next’ button to access the next template). Click on the image and proceed to modify it as you want.
UI Mockup Template of a Facebook Page
Here is a UI mockup template of a Facebook page. In the designing process of a social media application such as Facebook, you can quickly design UI mock-up templates like this with the help of the app. Click on the image to use this as a template or adjust it as you want.
UI Mockup Template of a Payroll System
The UI mockup template below is of a payroll system for Windows operating system. Functions such as calculating salary, over-time etc. are presented in the template. You can edit the template and add more functions to the system using the icons available in the app. Click on the image to start editing.
More UI Mockup Templates
Creately’s easy-to-use UI mockup tool and professionally designed UI mock-up templates will help you get started on your own website design or application design right away. If you are looking for a bit of inspiration or help, do check out our community for unique ideas contributed by our users as well.
More Diagramming Templates
- Use Case Diagram Templates
- Fishbone diagram templates
- Mind map templates
- Business process model templates
- Storyboard templates
- Network diagram templates
- Venn diagram templates
- KWL chart templates
- Work breakdown structure templates
- SWOT Analysis templates
- Class Diagram Templates
- ER Diagram Templates
- Sequence Diagram Templates
- Organization Chart Templates
- Gantt Chart Templates
- Activity Diagram Templates
- Deployment Diagram Templates
- AWS Architecture Diagram Templates
- Gap Analysis Templates